In order to add a web font to the Web Font Manager, you will need a link to a CSS file with the @font-face rule (not a link directly to the font file).
Example: https://fonts.googleapis.com/css2?family=Palette+Mosaic
There are many places to get web fonts. In fact, pretty much all font websites & foundries offer web fonts as an option when purchasing. Be aware though, it is important that you purchase a license that covers emails, not just websites. It’s not always listed explicitly so it’s a good idea to reach out to the company and check if any of the licenses offered also covers emails being sent from an email service.
If your company has their own custom font then the license probably covers an array of uses but we always recommend to double check that emails are covered. Most likely someone that manages vendor contracts would know such as your legal council.
Additionally, Google Fonts provides a large database of free, open source fonts available for anyone to use. They even provide the hosting for it!
Getting the Font CSS URL from a service
The easiest method is to get it from a font licensing company such as Google Fonts, Adobe Fonts or MyFonts.com
Getting a CSS link using Google Fonts (Free!)
Google fonts are a great resource for free, open source fonts. Since they are open source, you can legally use them in a commercial setting.
- Go to the Google fonts website https://fonts.google.com/
- Browse fonts using their search filters. Be aware though, when you search the Google Font database, they will provide links to non-open source commercial fonts as well. There’s no way to filter this out but you will know right away because there is an icon that points to an external site. See screenshot below.
- Once you have decided on the font you want to use, click on the button + Select this style
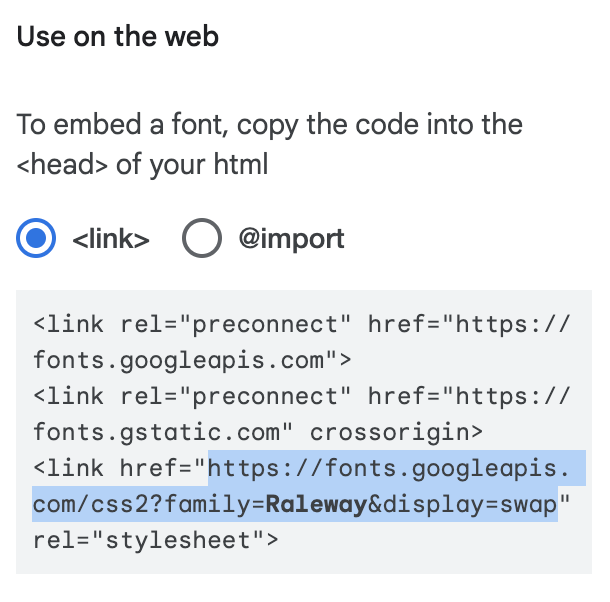
- In the right panel, look in the section called Use on the web and copy the URL.
- This is the Font CSS URL that you can use in the Web Font Manager.

Getting a CSS link using Adobe (usually free)
Adobe offers fonts as part of their general cloud licensing plan. So if you or someone at your company have an Adobe photoshop cloud subscription, it will likely come with some font licensing.
- Go to the adobe font website to find your font
- Log into your Adobe Cloud account
- Click into the Font Family page
- Find the font style you want and click the </> icon
- Create a new Project
- Click Create
- Copy the css url which starts with https:// and ends with .css
Hosted by your own company's IT team
Another way is to have the file hosted your company servers. This method requires more setup but if the font you use is not available from a font licensing company then this will be your only option.
Getting this link will require you to reach out to a technical resource at your company.
Ask them to provide a link to a CSS file with the @font-face rule. It must be hosted in HTTPS, and CORS Policy must be enabled in the host to deliver the font files. See example here.
Alternatively, you may be able to reach out to your web developer or the team who manages the development of your company website for the link. This person can also provide you with the proper font stack as well.