When web fonts are not displaying properly in the Design or Preview step
-
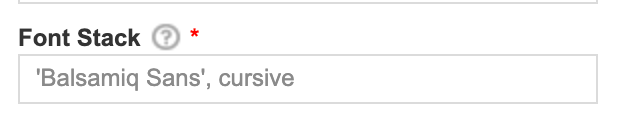
Check that your font stack is written properly.

-
Do any of the font names in your stack have spaces in the name? If yes, be sure to use quotation marks around the font name. Single and double quotes are both supported.
-
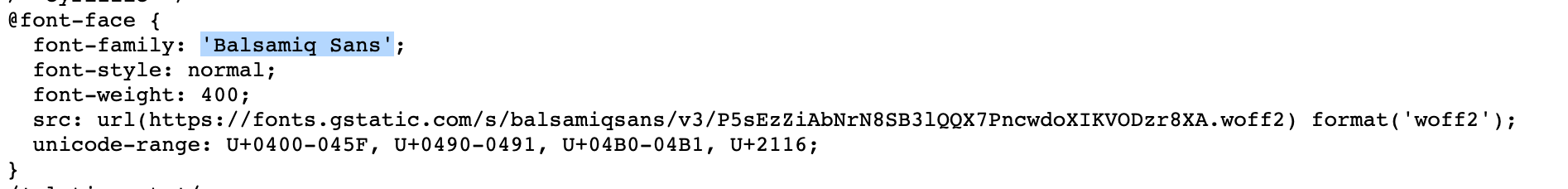
Are you using the same name as written in the CSS File in the Font Family property?

-
Comma separation is required between font names
-
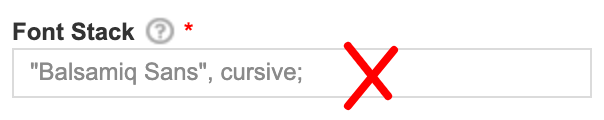
Do you have any extra characters at the beginning or end of the stack? If so, remove them.

-
Do any of the font names in your stack have spaces in the name? If yes, be sure to use quotation marks around the font name. Single and double quotes are both supported.
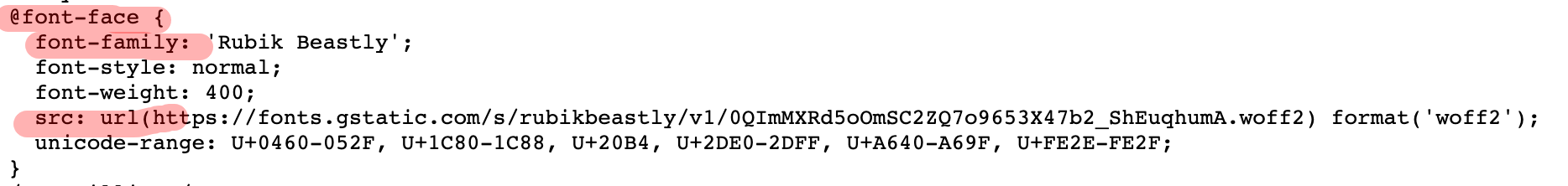
- Check that the Font CSS URL links to a CSS File with @font-face rule.
-
Check that the Font CSS URL has https at the front and not http
-
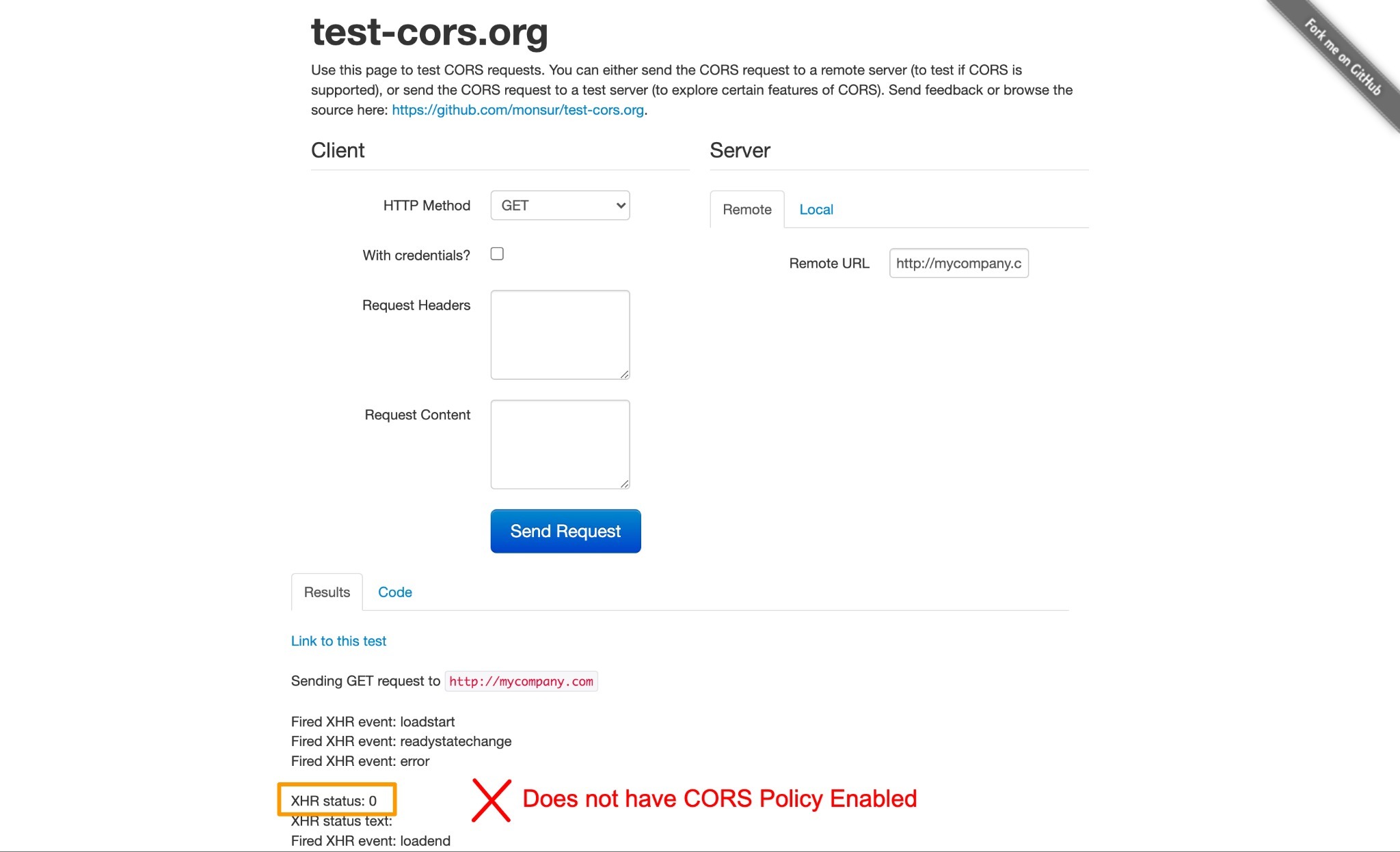
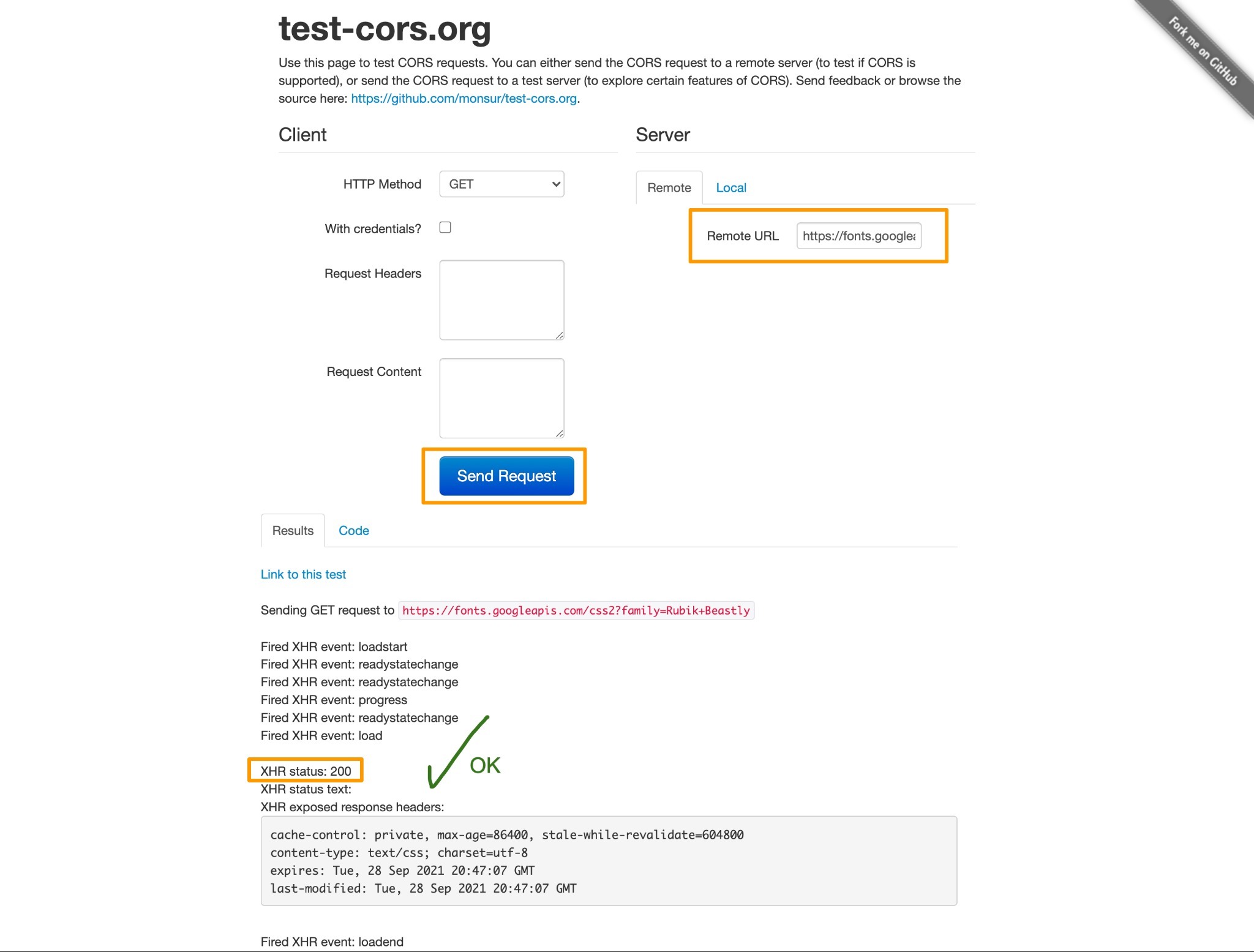
Check that the Font CSS URL has CORS Policy enabled. — CORS Policy essentially allows external companies like Launchmetrics to use the file that lives on your company's domain.
To check this, go to https://www.test-cors.org/ and paste the URL on the right side and click “SEND REQUEST”. In the response below, look for XHR status: 200. This means it uses CORS Policy. If it says XHR status: 0, that means it does not have CORS Policy enabled.