When designing an email campaign, there are many things that must be closely considered. One of the things at the top of the list are ensuring a consistent brand experience. Oftentimes, one tactic employed in order to closely control how the email looks, is using full size graphics that make up the entire email. While this may serve the brand experience, using images as text is not very accessible and can be detrimental to deliverability.
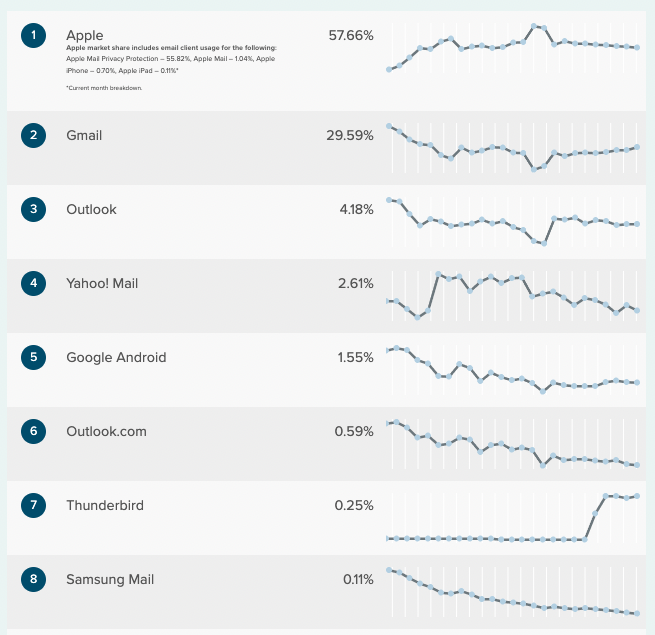
In Launchmetrics mailing tools you can use your own web fonts in any of the email managers. In the past, it may not have been very beneficial to use web fonts as they were mostly not supported in email clients. But over the years, the percentage of people opening emails in a compatible email client have grown significantly. Notably iOS and MacOS based email clients support Web fonts. Added up, this makes up 57% market share.

Source: https://emailclientmarketshare.com/
Adding a new web font
Adding a new web font
F
In your user menu, navigate to the Web Font Manager
- Click + Add New
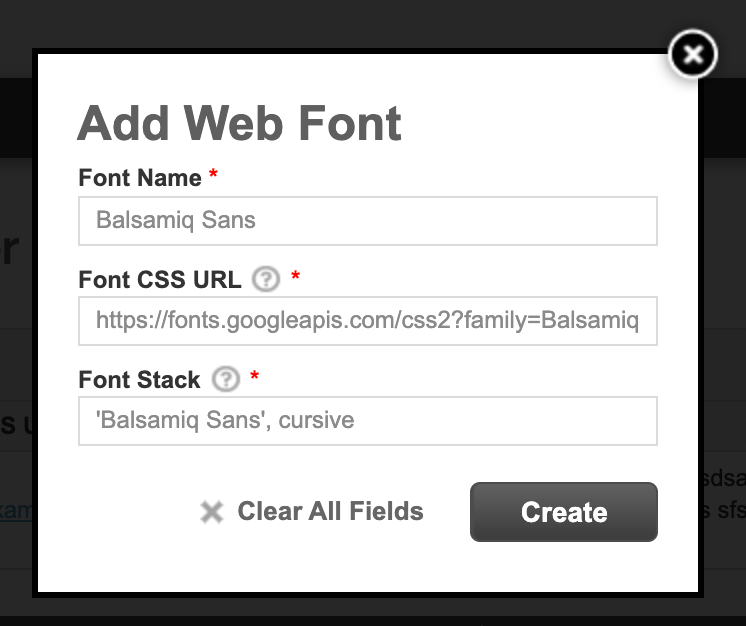
- Fill in all fields:
Font name — This is what you will see when selecting the font in the email designer.
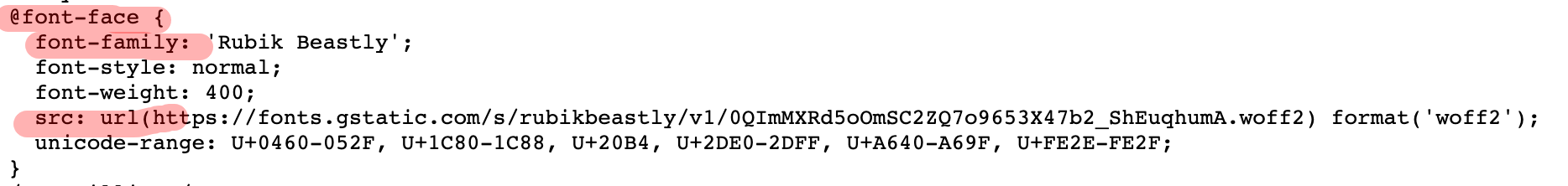
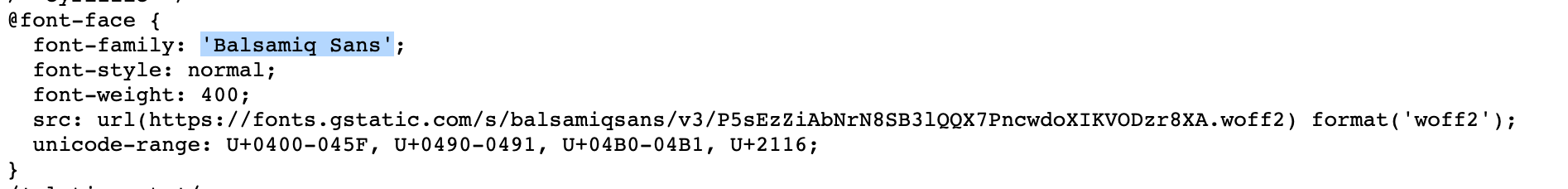
Font CSS URL — A link to a CSS File containing @font-face rule. See this article for more details on getting the CSS link
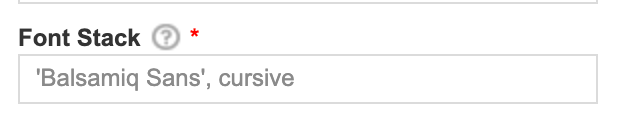
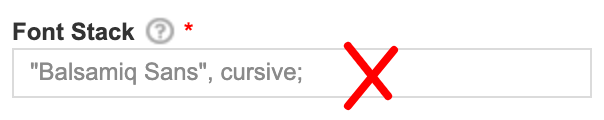
Font Stack — A font stack is a list of fonts that tells the email client what fall back fonts to use in case the preferred font cannot be loaded. See this article for more details on why a fall back is needed. When defining your font stack, the first font is the name of the web font you want to use. Be sure to use the name as defined in the CSS file, if the font name has spaces, also be sure to surround it in single quotation marks, then followed by either a web-safe font or simply sans-serif or serif. You can include multiple fallback fonts listed in order of preference. Use comma for separation.
Example: ‘Raleway’, Arial, sans-serif
- Click Create
- Test to make sure the font & fallback works. See this article on how to test.
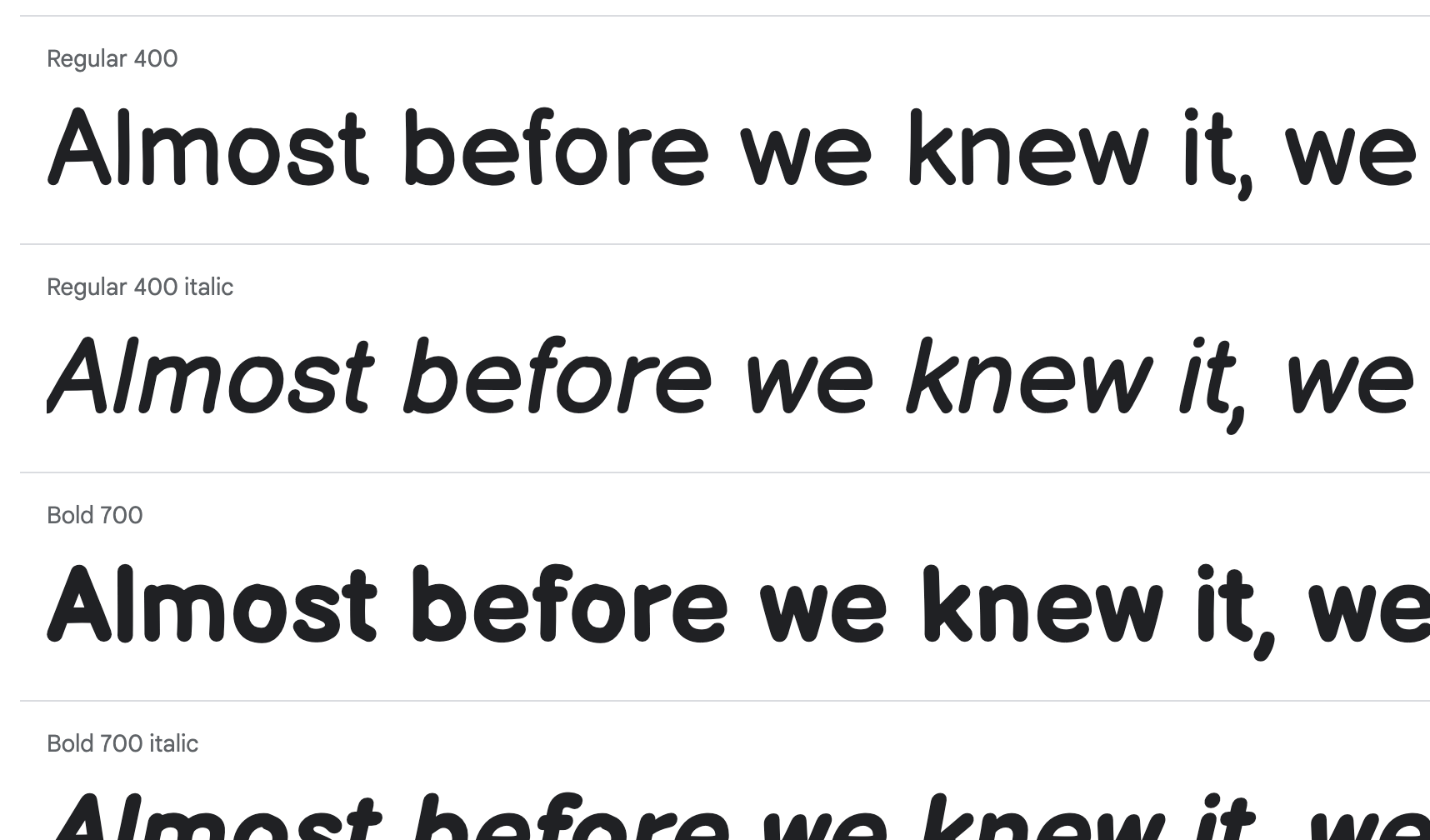
Web font weight limitations
Web font weight limitations
Font families often come with different weights and styles. Today, the Web Font Manager does not officially support more than 1 weight per font family.

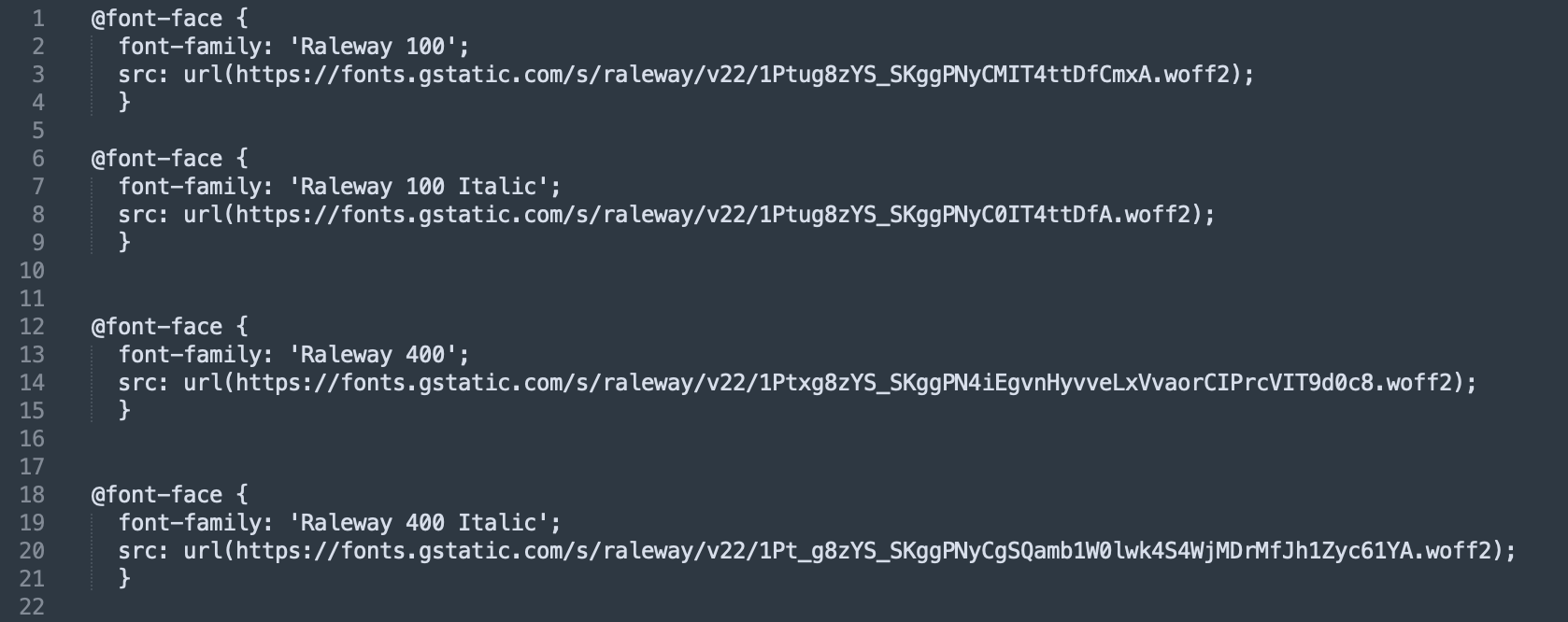
The only way to use different weights is to add each weight as it’s own font family. So for instance, the css file could look like this:
Once your CSS sheet is set up, then you would have to add each font family individually to the site:

Getting a web font
Getting a web font
In order to add a web font to the Web Font Manager, you will need a link to a CSS file with the @font-face rule (not a link directly to the font file).
Example: https://fonts.googleapis.com/css2?family=Palette+Mosaic
There are many places to get web fonts. In fact, pretty much all font websites & foundries offer web fonts as an option when purchasing. Be aware though, it is important that you purchase a license that covers emails, not just websites. It’s not always listed explicitly so it’s a good idea to reach out to the company and check if any of the licenses offered also covers emails being sent from an email service.
If your company has their own custom font then the license probably covers an array of uses but we always recommend to double check that emails are covered. Most likely someone that manages vendor contracts would know such as your legal council.
Additionally, Google Fonts provides a large database of free, open source fonts available for anyone to use. They even provide the hosting for it!
Getting the Font CSS URL from a service
The easiest method is to get it from a font licensing company such as Google Fonts, Adobe Fonts or MyFonts.com
Getting a CSS link using Google Fonts (Free!)
Google fonts are a great resource for free, open source fonts. Since they are open source, you can legally use them in a commercial setting.
- Go to the Google fonts website https://fonts.google.com/
- Browse fonts using their search filters. Be aware though, when you search the Google Font database, they will provide links to non-open source commercial fonts as well. There’s no way to filter this out but you will know right away because there is an icon that points to an external site. See screenshot below.
- Once you have decided on the font you want to use, click on the button + Select this style
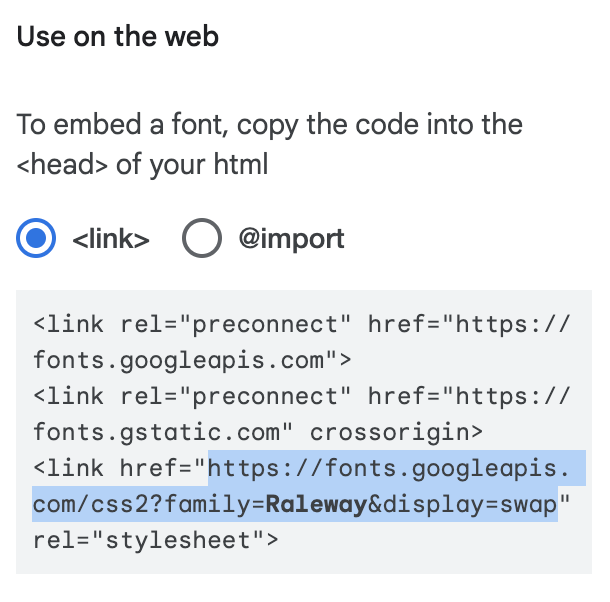
- In the right panel, look in the section called Use on the web and copy the URL.
- This is the Font CSS URL that you can use in the Web Font Manager.

Getting a CSS link using Adobe (usually free)
Adobe offers fonts as part of their general cloud licensing plan. So if you or someone at your company have an Adobe photoshop cloud subscription, it will likely come with some font licensing.
- Go to the adobe font website to find your font
- Log into your Adobe Cloud account
- Click into the Font Family page
- Find the font style you want and click the </> icon
- Create a new Project
- Click Create
- Copy the css url which starts with https:// and ends with .css
Hosted by your own company's IT team
Another way is to have the file hosted your company servers. This method requires more setup but if the font you use is not available from a font licensing company then this will be your only option.
Getting this link will require you to reach out to a technical resource at your company.
Ask them to provide a link to a CSS file with the @font-face rule. It must be hosted in HTTPS, and CORS Policy must be enabled in the host to deliver the font files. See example here.
Alternatively, you may be able to reach out to your web developer or the team who manages the development of your company website for the link. This person can also provide you with the proper font stack as well.
Managing web fonts
Deleting or Editing a web font only affects what fonts are available to select in the text tool bar and does not remove or modify the applied font on text from any previously sent, scheduled, or even draft emails. Any changes in a draft would be affected though by the delete/edit action.
By default, you will have a variety of fonts already added to your Web Font Manager. You can choose to delete them if you want less choices in your email designer. Fonts provided by default:
- Bitter
- Dancing Script
- Droid Serif
- Lato
- Libre Baskerville
- Libre Caslon Text
- Montserrat
- Noto Sans KR
- Open Sans
- Permanent Marker
- Playfair Display
- Prata
- Quicksand
- Raleway
- Roboto
- Source Sans Pro
- Special Elite
- Ubuntu
Using web fonts
Using web fonts
Web fonts that you see in the Web Font Manager can be used in any of the mailing tools (Events mailing, Contacts Mailing & Data Privacy mailing) but only in Drag and Drop mode.
Select a web font in your email
Start by Creating a new mailing or Editing an existing mailing
Ensure you are in Drag & Drop mode by going to the Choose Template tab and clicking the Drag & Drop button
Go to the Design tab
Add a text element or select an existing text element.
Highlight the text
In the toolbar adjacent to the text, open the font dropdown. Select the web font you want to use.
You should see the font you highlighted change to your web font.
Testing your fall back font
Once you have designed the email using your desired web font it is important to ensure that the email looks good if the fallback font is used. According to Litmus, 51% of the market uses email clients that do not support web fonts (such as Gmail).
- Go to the Preview & Send step of your email
- Click the “A” icon to toggle off web fonts
Troubleshooting Web Fonts
Troubleshooting Web Fonts
When web fonts are not displaying properly in the Design or Preview step
-
Check that your font stack is written properly.

-
Do any of the font names in your stack have spaces in the name? If yes, be sure to use quotation marks around the font name. Single and double quotes are both supported.
-
Are you using the same name as written in the CSS File in the Font Family property?

-
Comma separation is required between font names
-
Do you have any extra characters at the beginning or end of the stack? If so, remove them.

-
Do any of the font names in your stack have spaces in the name? If yes, be sure to use quotation marks around the font name. Single and double quotes are both supported.
- Check that the Font CSS URL links to a CSS File with @font-face rule.
-
Check that the Font CSS URL has https at the front and not http
-
Check that the Font CSS URL has CORS Policy enabled. — CORS Policy essentially allows external companies like Launchmetrics to use the file that lives on your company's domain.
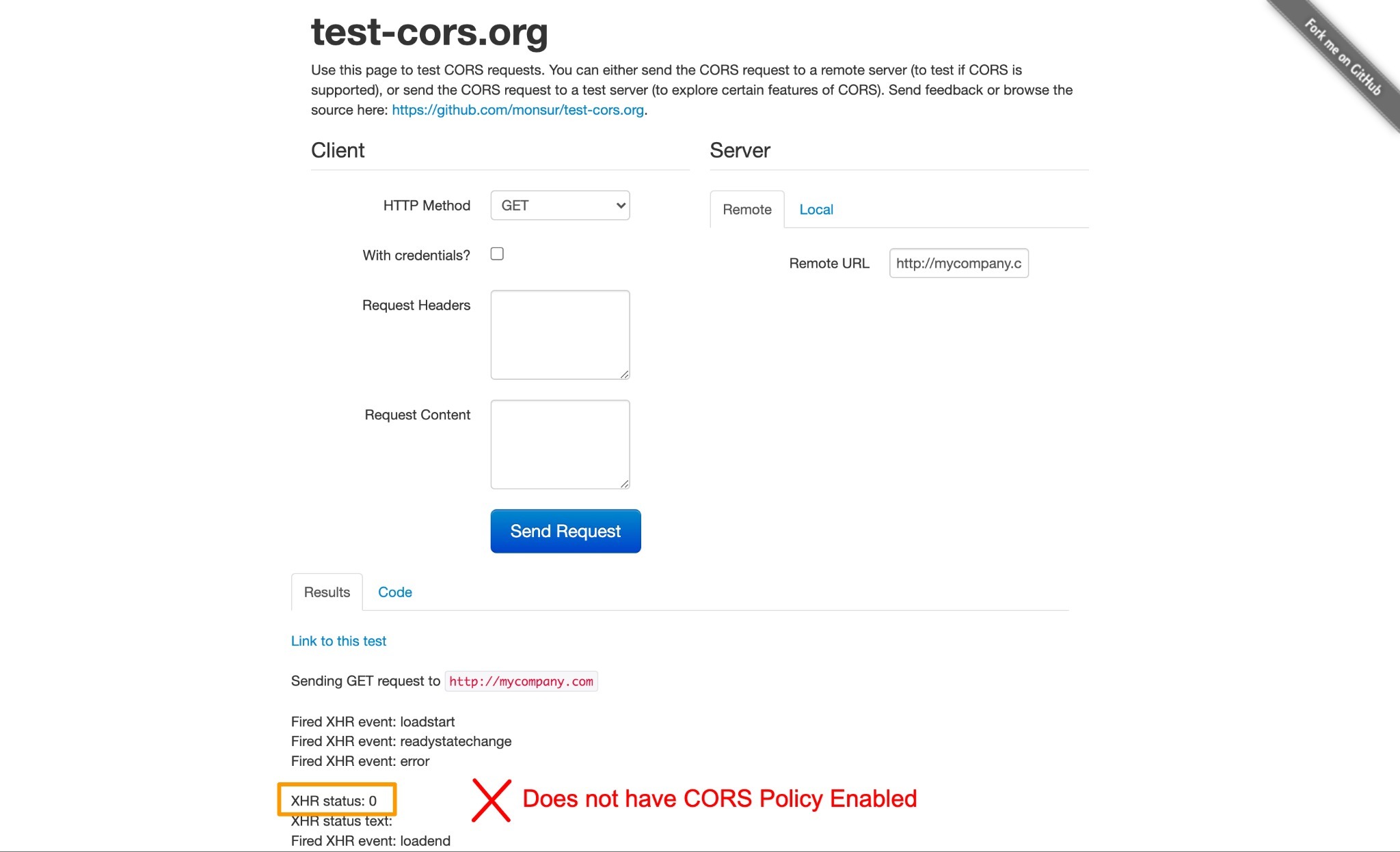
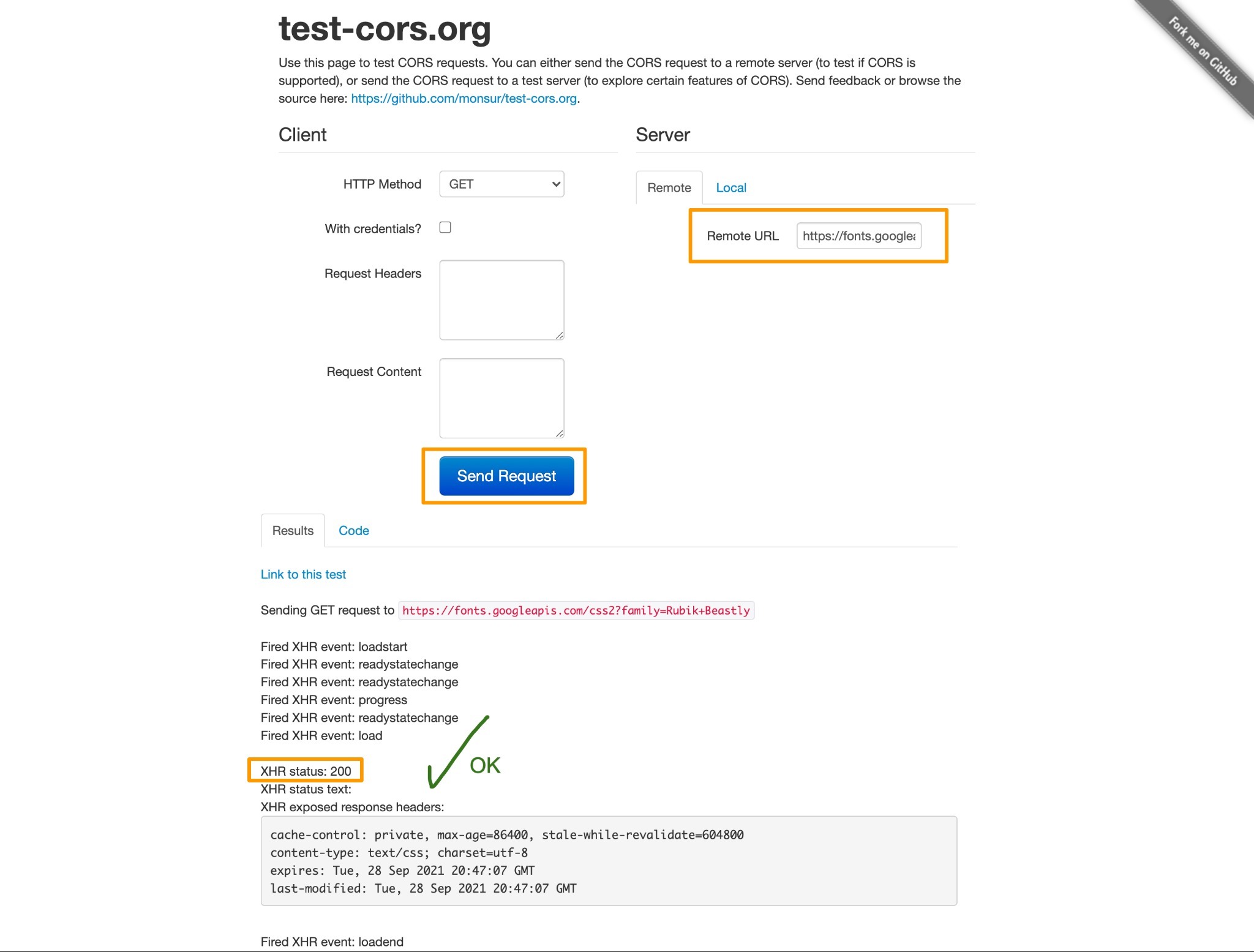
To check this, go to https://www.test-cors.org/ and paste the URL on the right side and click “SEND REQUEST”. In the response below, look for XHR status: 200. This means it uses CORS Policy. If it says XHR status: 0, that means it does not have CORS Policy enabled.


Web Font Email Client Compatibility
Web Font Email Client Compatibility
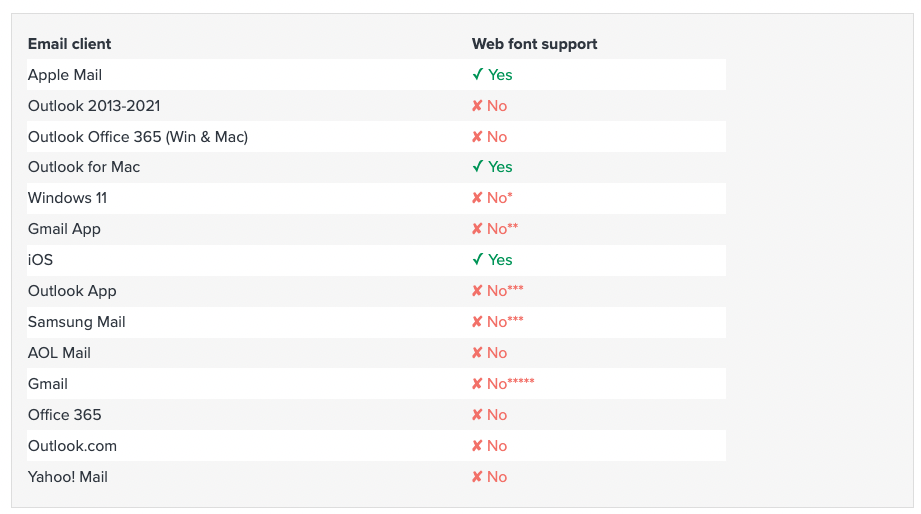
Unfortunately, not all email clients support web fonts. This is why it is important to check how your design looks using the fallback fonts.
In general, web fonts are only supported by:

Gmail limitation
Gmail does not support Web fonts, including Google fonts (strange, indeed!). However, Gmail does natively support some fonts that are not your typical web-safe fonts: Google Sans and Roboto.
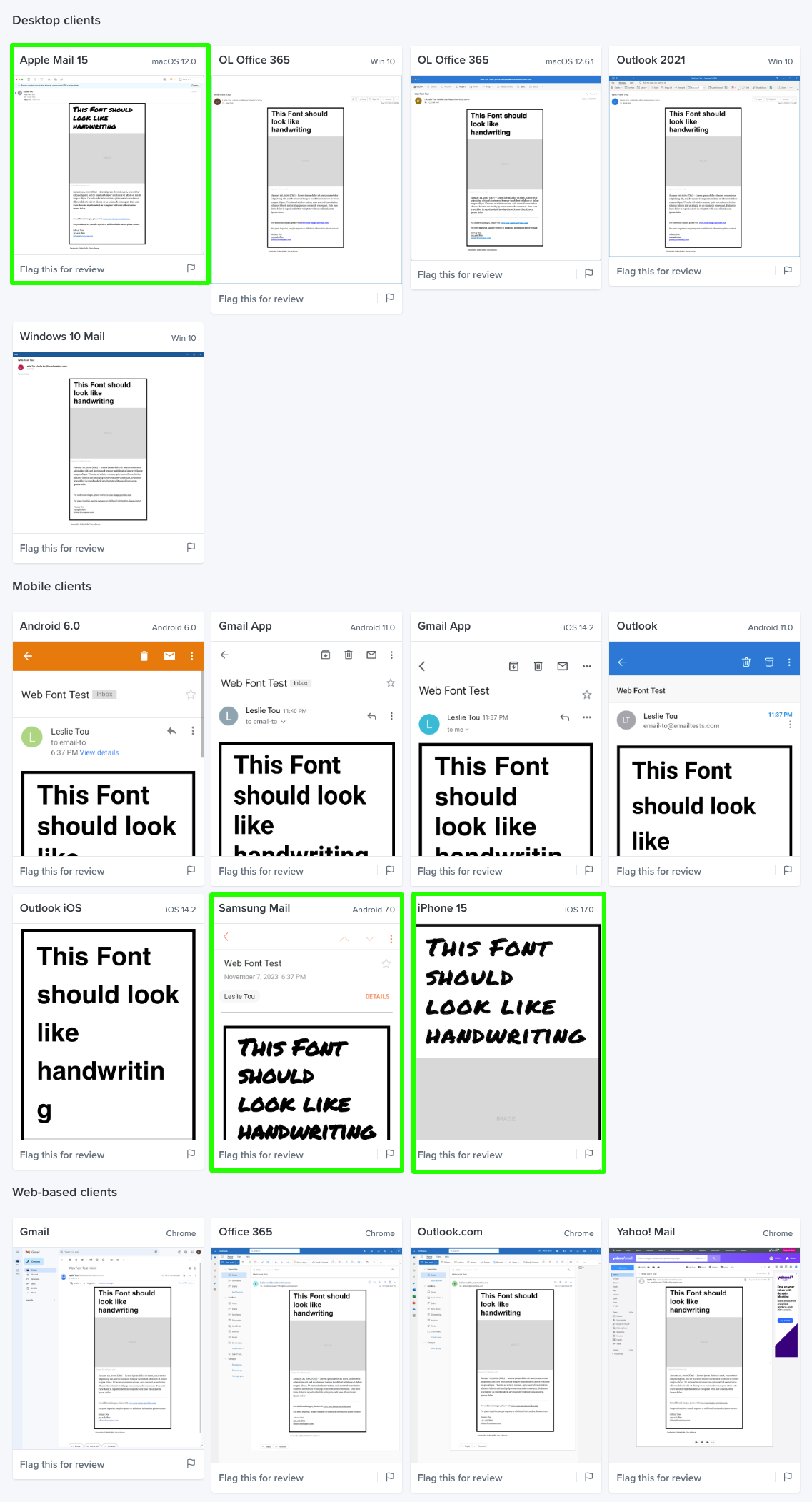
Preview of how web fonts render across different email clients