はじめに
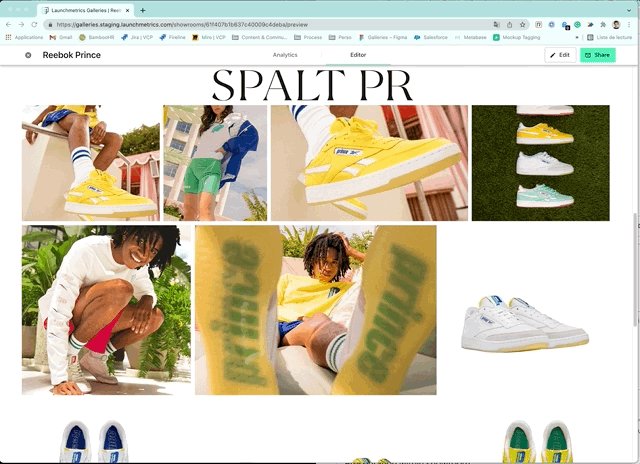
Product Layerは、ギャラリーのユーザーがショールームを閲覧している編集者にコレクションの詳細を説明できるようにするオプションです。彼らの目標は、エンゲージメントを生み出し、作品に関する記事を生成するために、可能な限り没入型にすることです。
あなたが学ぶこと
- ショールームでProduct Layerを有効にする方法
- Product Layerの設定方法
- ショールームでの情報提供方法
Productレイヤーは、Galleriesユーザーがショールームを閲覧している編集者に、コレクションの詳細を伝えるためのオプションです。このレイヤーの目標は、可能な限り没入感を高めて、作品に関する記事を作成することです。
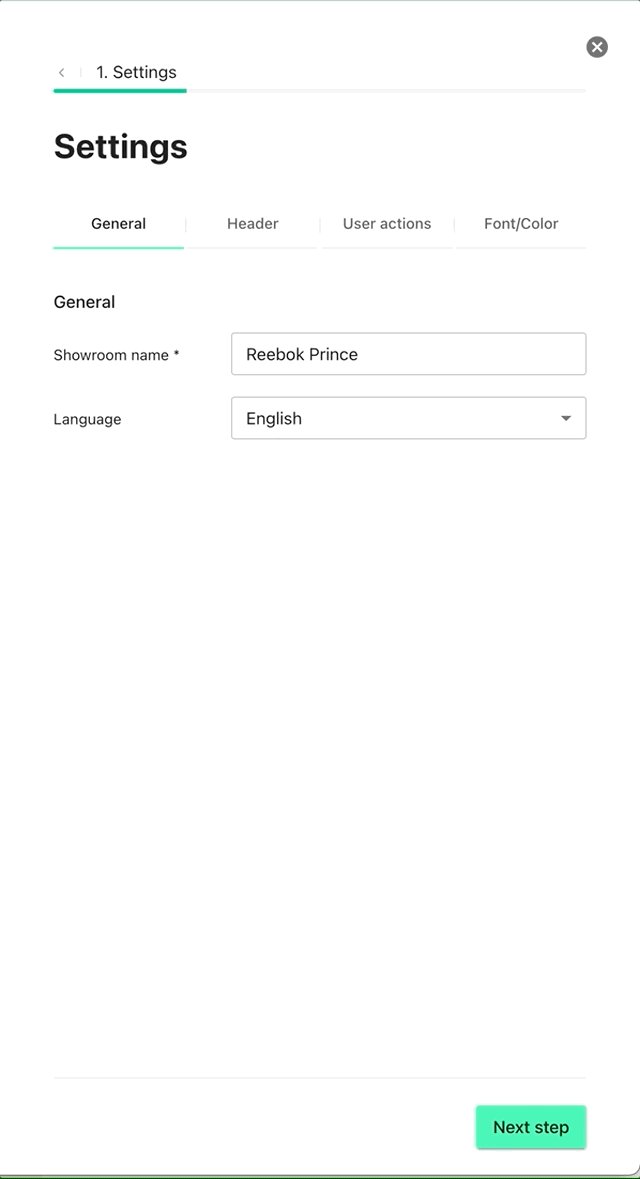
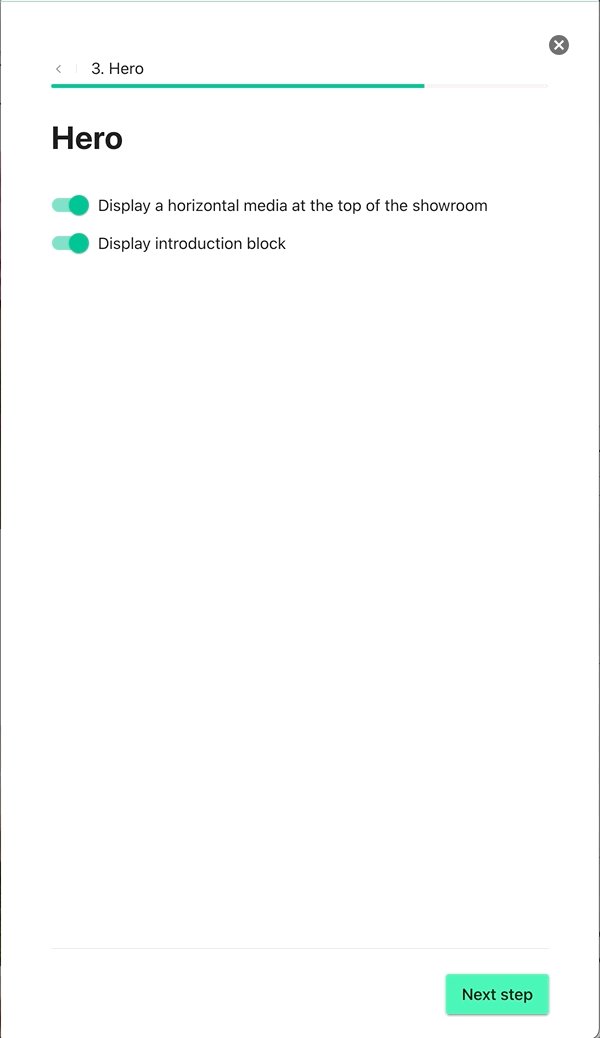
プロダクトレイヤーを有効にする
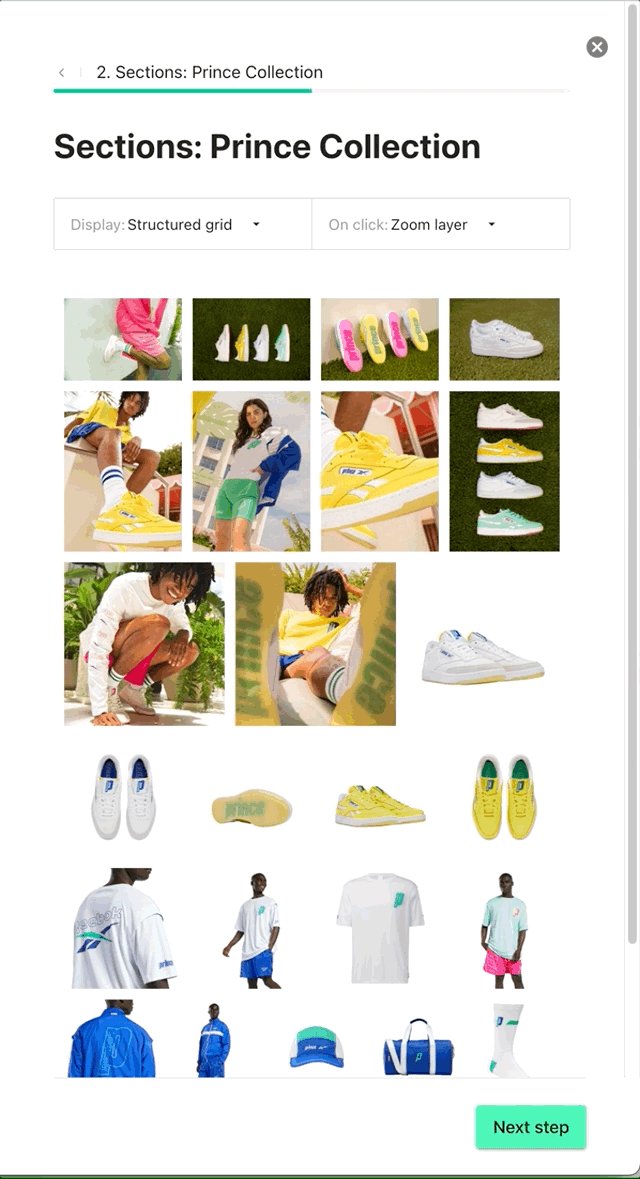
Product Layerは、[Zoom]と同様、ショールームレイアウトのオプションです。そのため、[Section]のオプション・パラメータに配置されています。

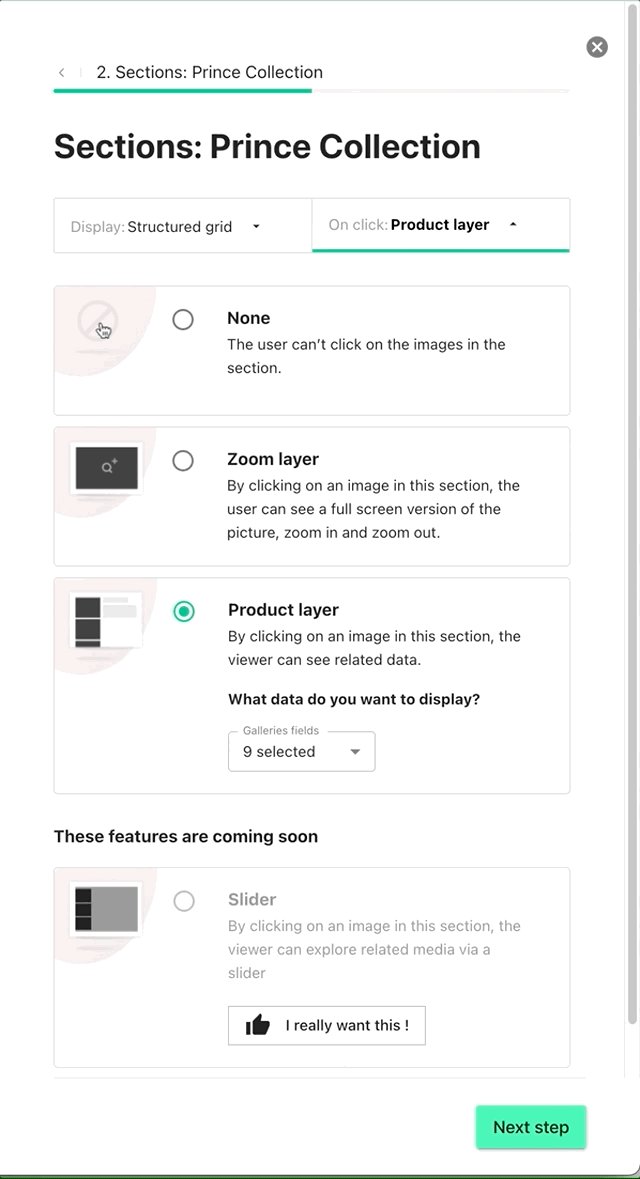
プロダクトレイヤーの設定
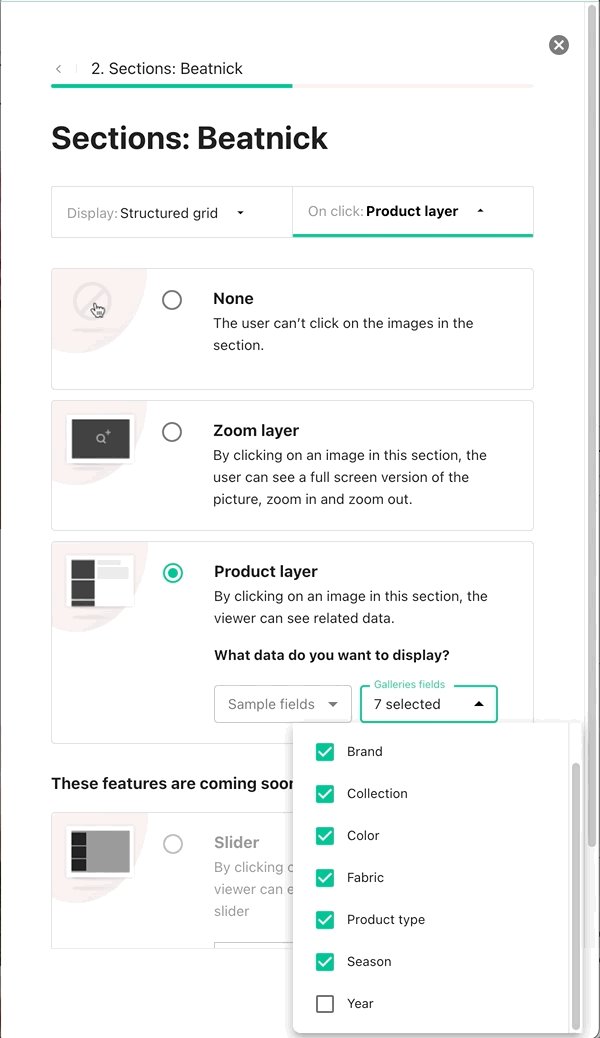
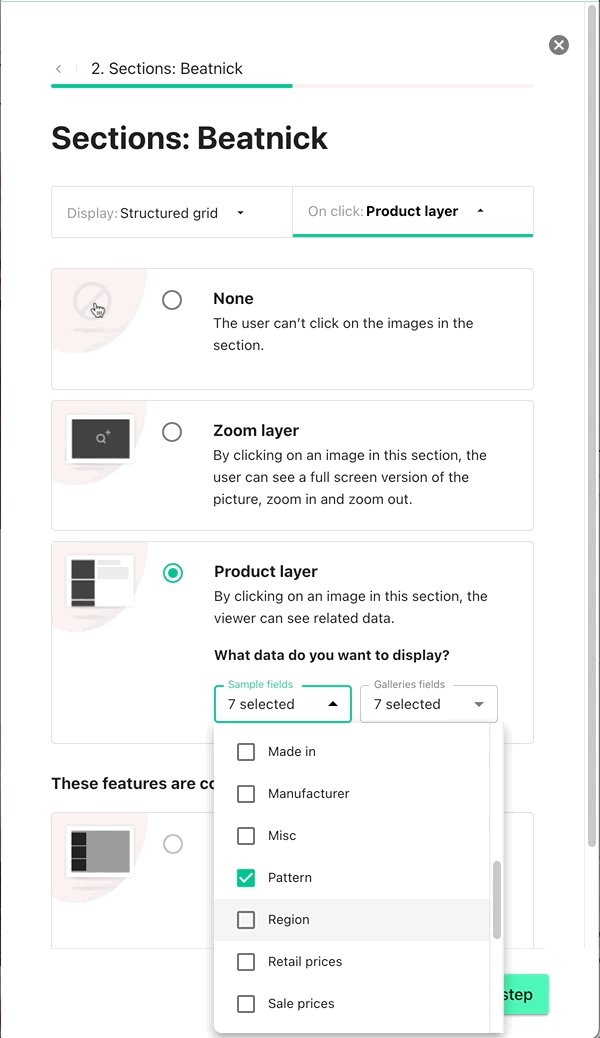
「Product Layer」の表示モードを選択したら、ユーザーが設定する必要があります。
ショールームのProduct Layerに表示したい項目を選択します。ユーザーが作成したSectionに含まれる画像に利用可能な項目のみ提供します。SAMPLESからインポートした画像がSectionに存在する場合、そのSectionにある画像に値が含まれる項目がドロップダウンに表示されます。表示したい項目を選択することで、ショールームを細かく管理することが可能です。

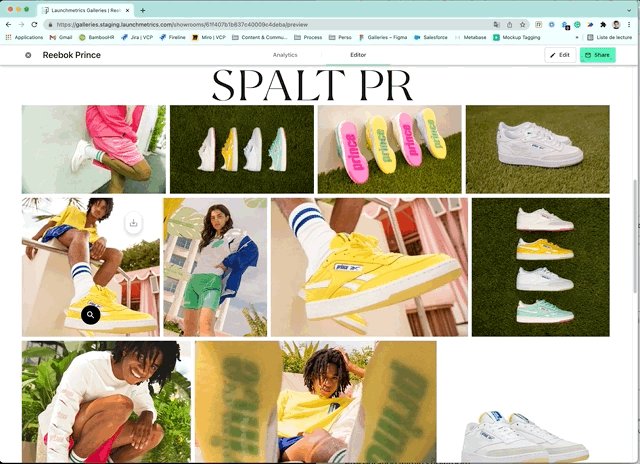
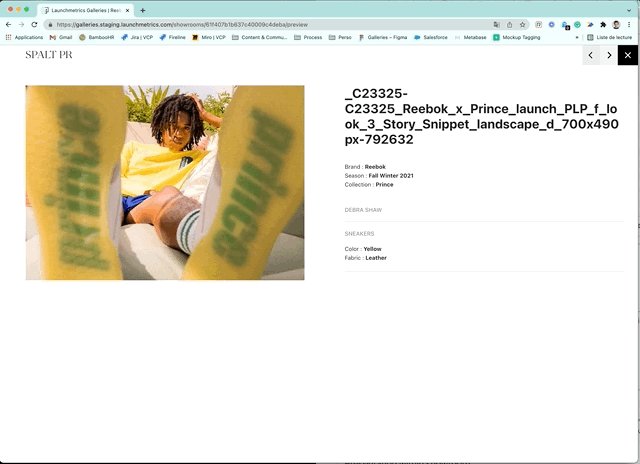
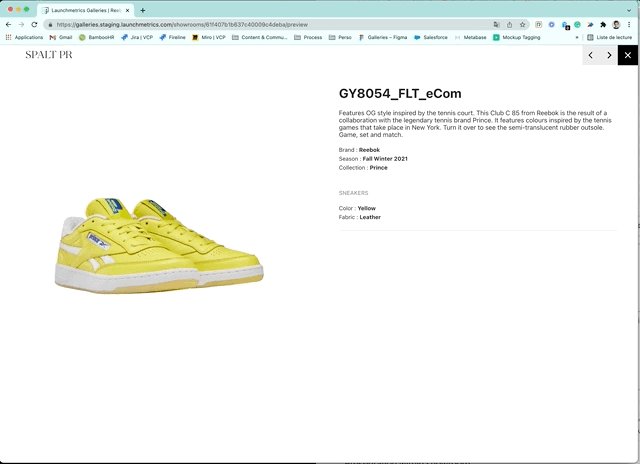
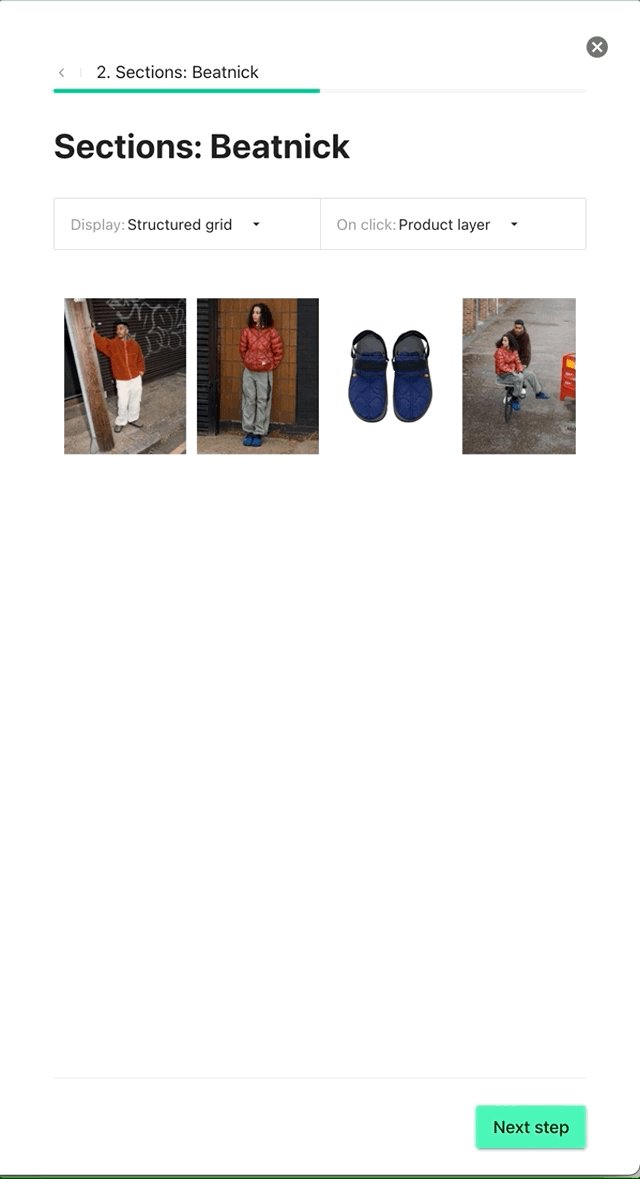
ショールームでの表示方法
ショールームの外観は通常と同じですが、画像をクリックすると拡大表示され、画像の右側に利用可能な情報が表示されます。モバイルの場合は、下に表示されます。