Important
Beefree is an external service we put at your disposal for a complete WYSIWYG experience when creating your templates (for mailing or delivery document). We are not responsible for any bugs or missing features within the Beefree Experience but we will make sure to relay any issues to their support services.
The Beefree page builder is used by Launchmetrics in Samples, Events, and Contacts to provide you a drag and drop experience when building mailings or delivery documents.
Beefree helps you dramatically cut down on email and landing page production time while retaining full design freedom and enforcing branding guidelines. Move from idea to ready-to-go, responsive emails & pages in hours, not days.
Please note that not all options available by Beefree have been made accessible by Launchmetrics, should you need extra options please feel free to let us know.
Intro to Beefree page builder
Firs time using Beefree page builder or just wanting to make sure you know the basics? Make sure to watch this introductory video.
Design
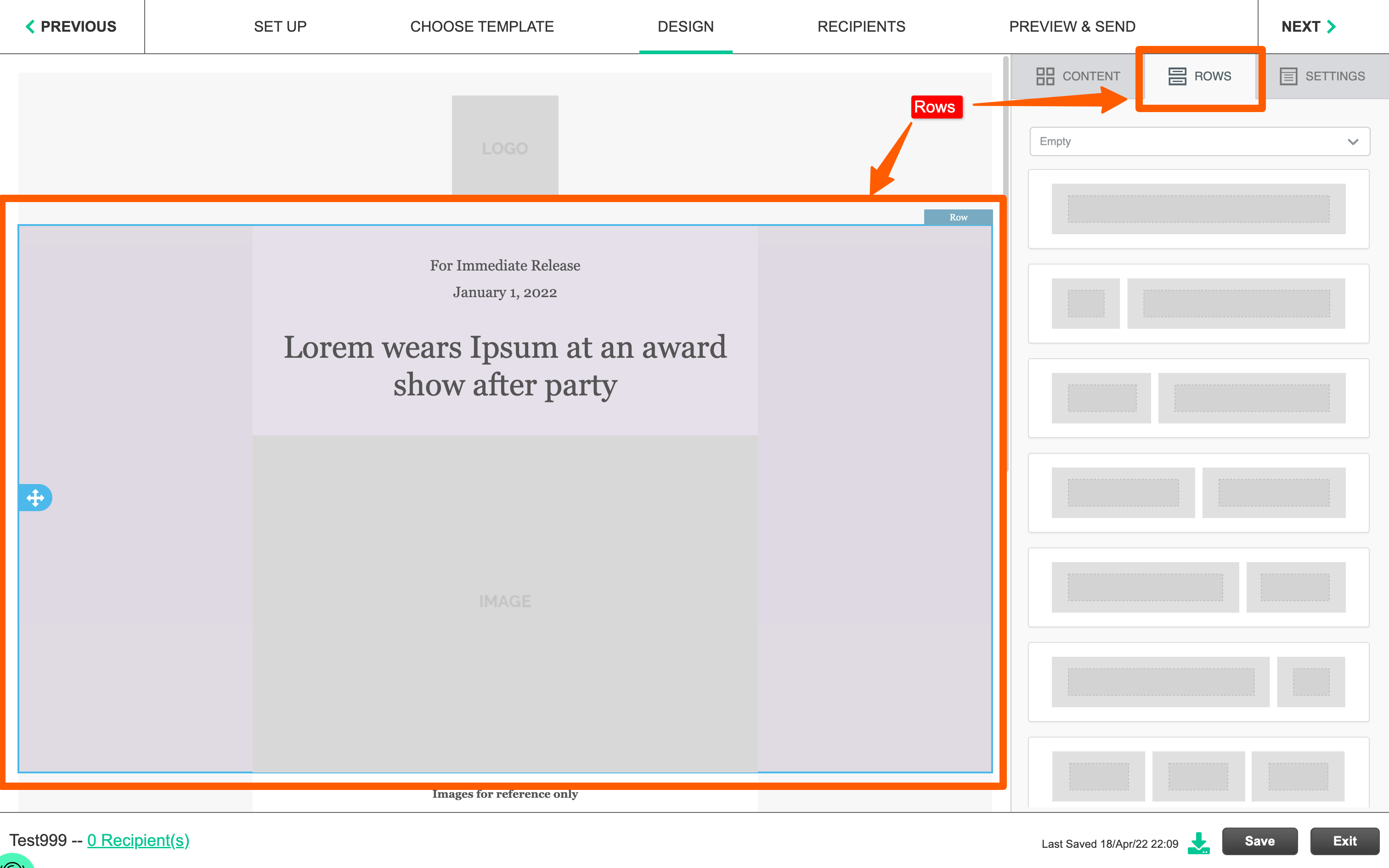
In the Design step, the way the drag & drop editor breaks down the design is first by Rows, and within Rows there are different types of Content.
- Use Rows to shape the layout of the content.
- You can add multiple types of Content into 1 row.
- Rows and Content can be dragged to be re-ordered.


Rows
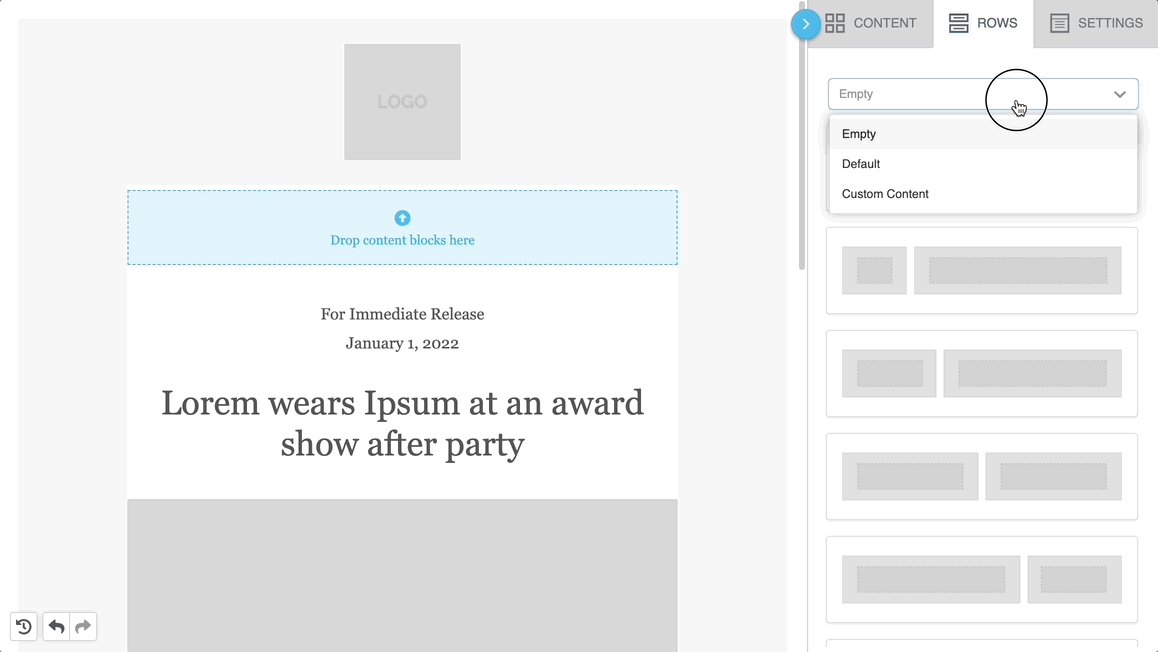
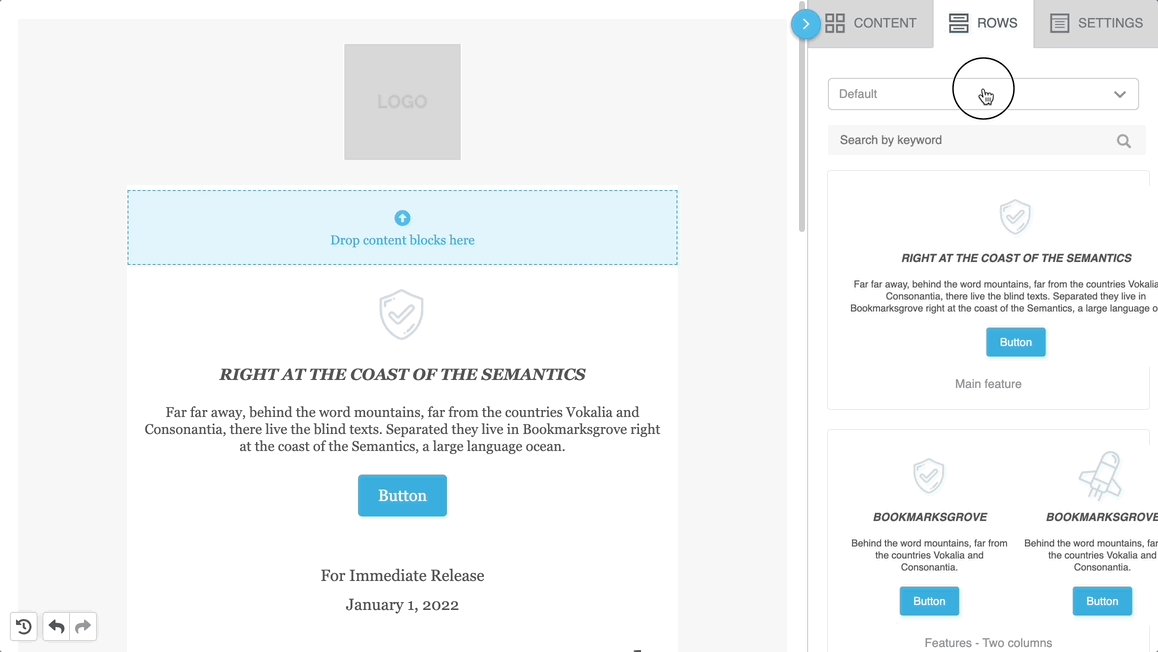
When clicking on the Rows tab, notice there is a dropdown where you can start from empty rows, default templates, or custom content
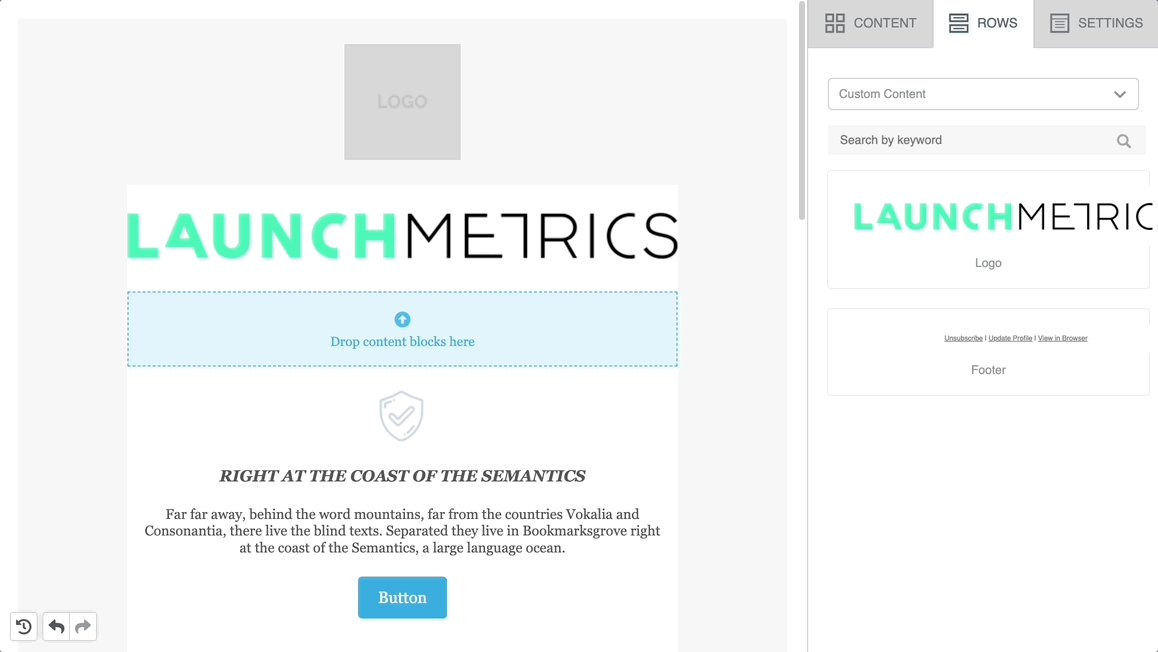
Within Custom Content you will find
- Your department logo — Drag it over to your email body to use it in your layout.
- Default Footer — This is the default footer that we recommend you use. It contains GDPR compliant and Spam protection links.
If you are building an Events Mailing, you'll find other types of Custom Content here such as
- Invitee Check-in barcode
- Add to Calendar Links

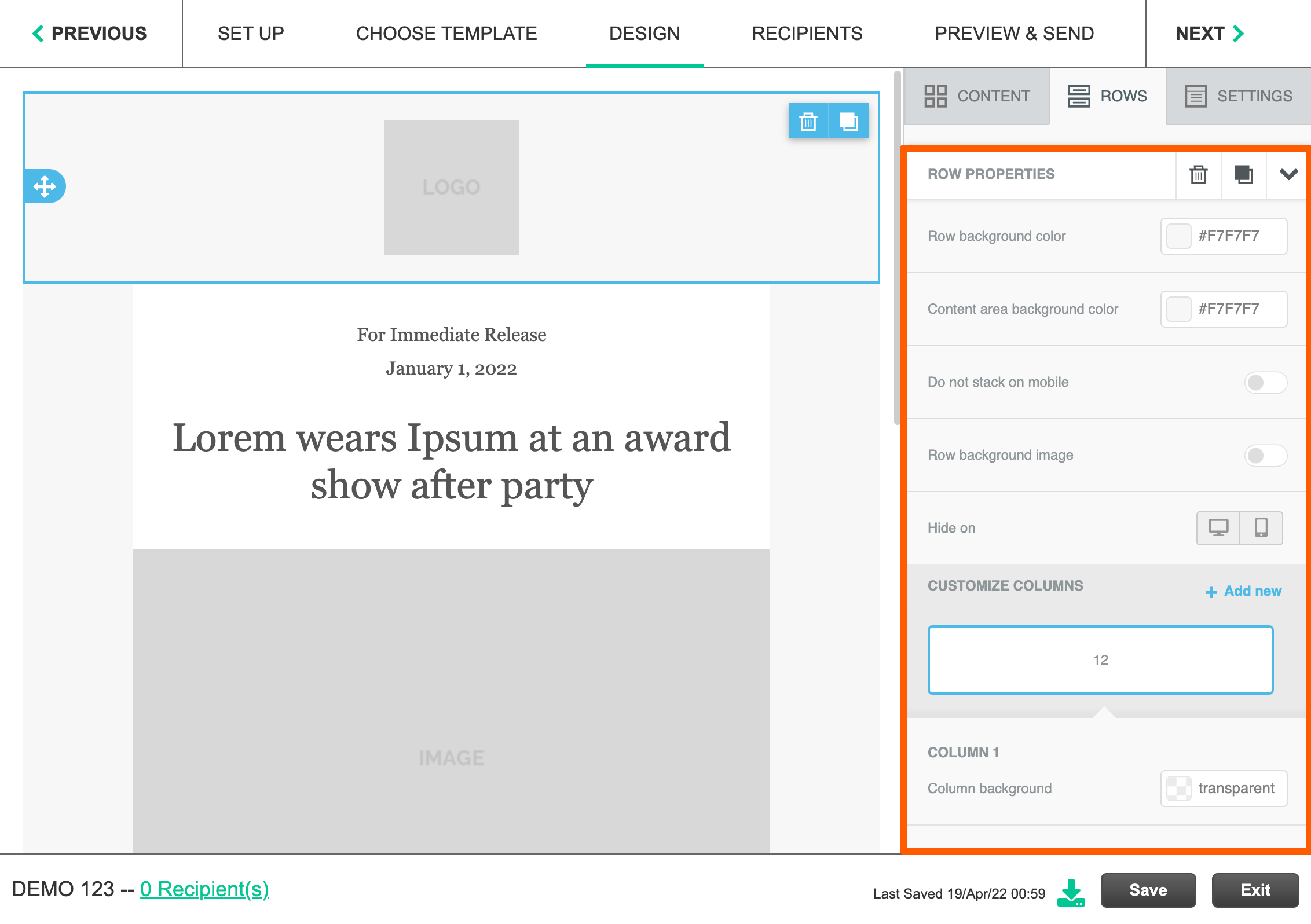
Row Properties
Click into a Row or Content element to view its Properties panel.
The following options can be found in the Row Properties panel. Note that these may change as new features are released.
- Row background image — This will allow you to choose an image that will fill the entire content background of your row. The image will always take precedence over the Content area Background Color if the email client supports it.
- Content area Background color — This will allow you to choose a color that will fill the entire content background of your row.
- Row Background color — This color sits behind the Content area Background color and Row background Image.
- Do not stack on mobile — By default, if using a row that contains multiple columns, the email will stack the columns when viewing on a mobile device. If you do not want this behavior, then turn this setting on.
- Hide On — Allows you to hide the row depending on the device it's being viewed on
-
Customize Columns— Allows you to add additional columns within your row. Click the column to access additional properties. NOTE: Multiple columns will automatically stack on mobile devices. To disable this, select the "Do not stack on mobile" toggle.
- Column background color
- Column Padding — Click More Options to customize all 4 sides
- Column Border — Click More Options to customize all 4 sides

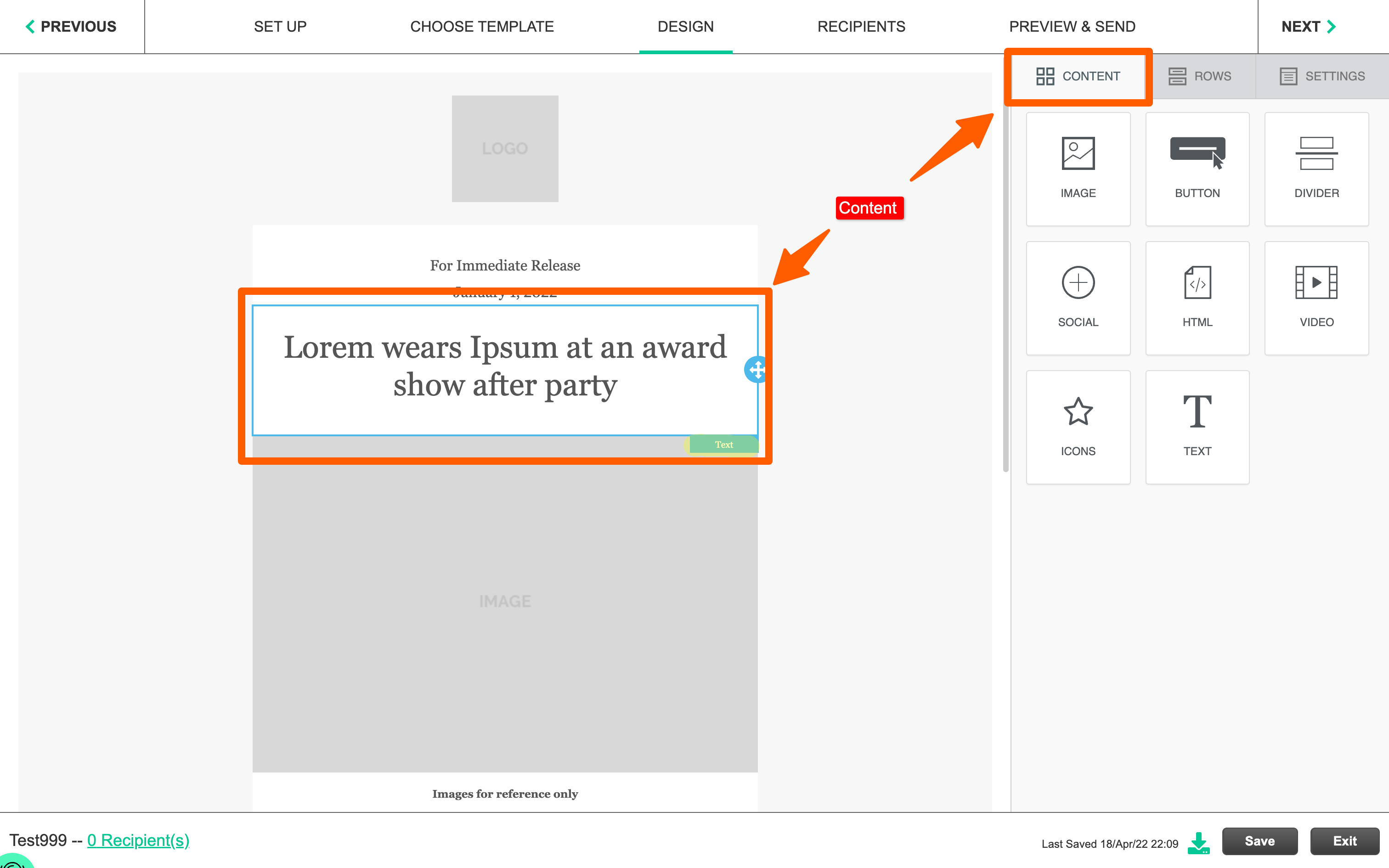
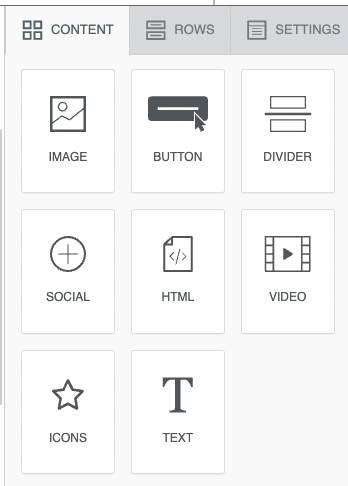
Types of Content
When clicking on the Content tab, you will see several types of content available 
Text
After dragging over the Text content element, click on the text inside to activate the text toolbar. Here you have:
- Full formatting options — Learn more about adding custom web fonts
- Access to insert special links (such as Unsubscribe)
- Merge Tags allow you to personalize the email for your recipient
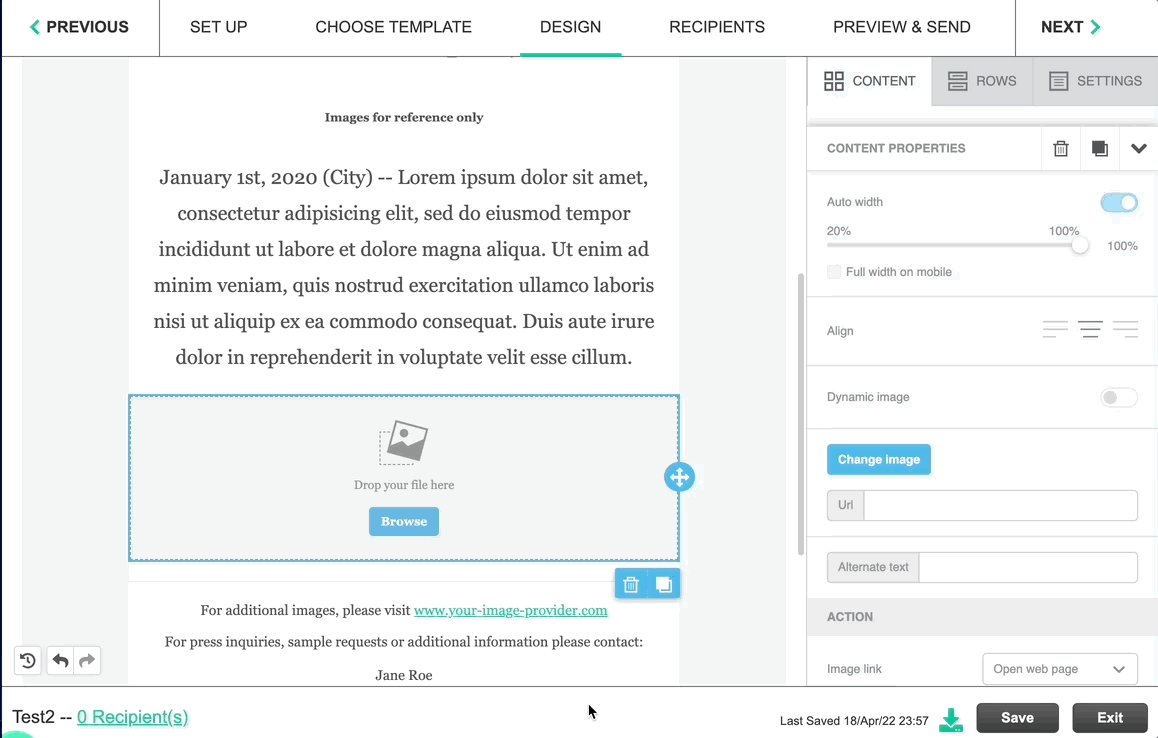
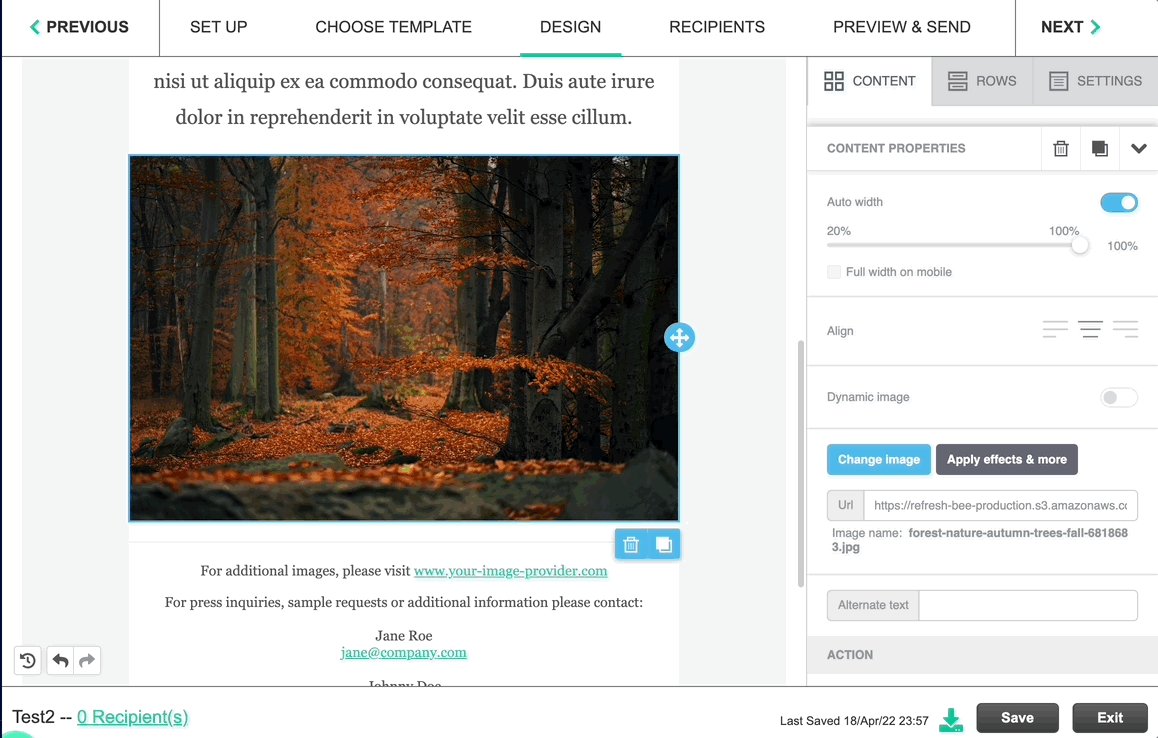
Images
Drag images directly from your desktop into the content block
OR
click Browse to open the File Manager > click into the myfiles folder. Here you can:
- Browse previously uploaded images
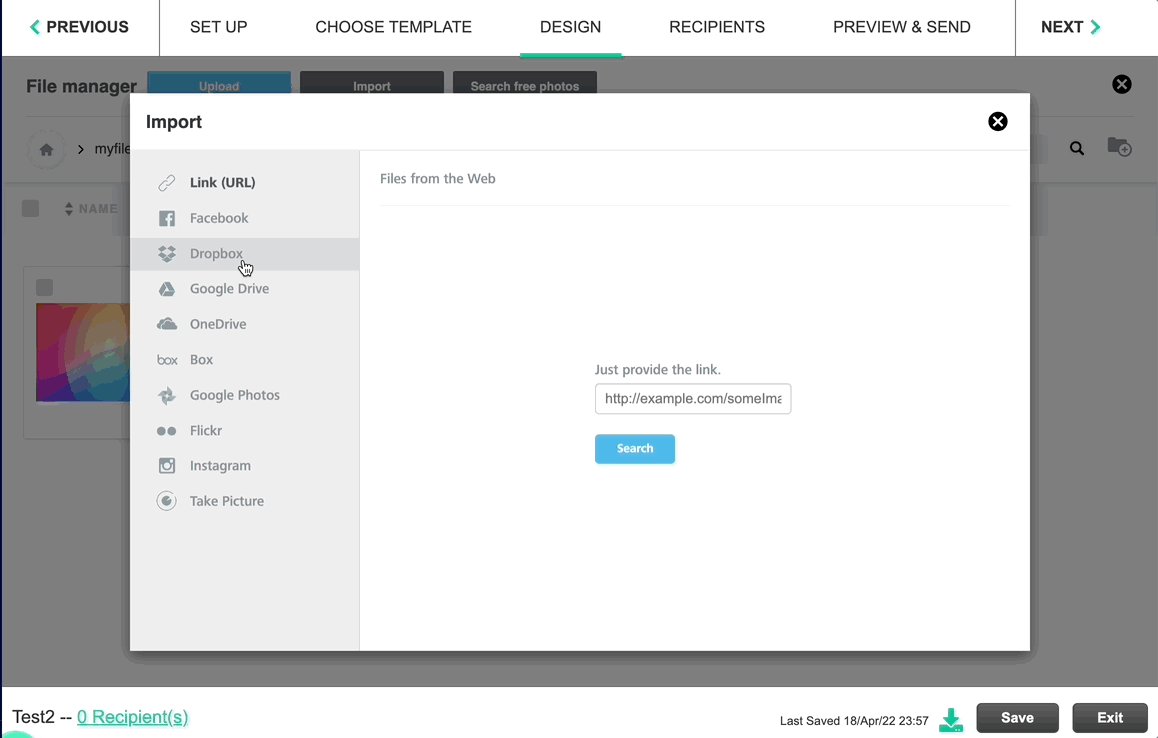
- Upload or Import new images. Note that the myfiles folder is shared within a department so it is recommended to keep this folder organized.
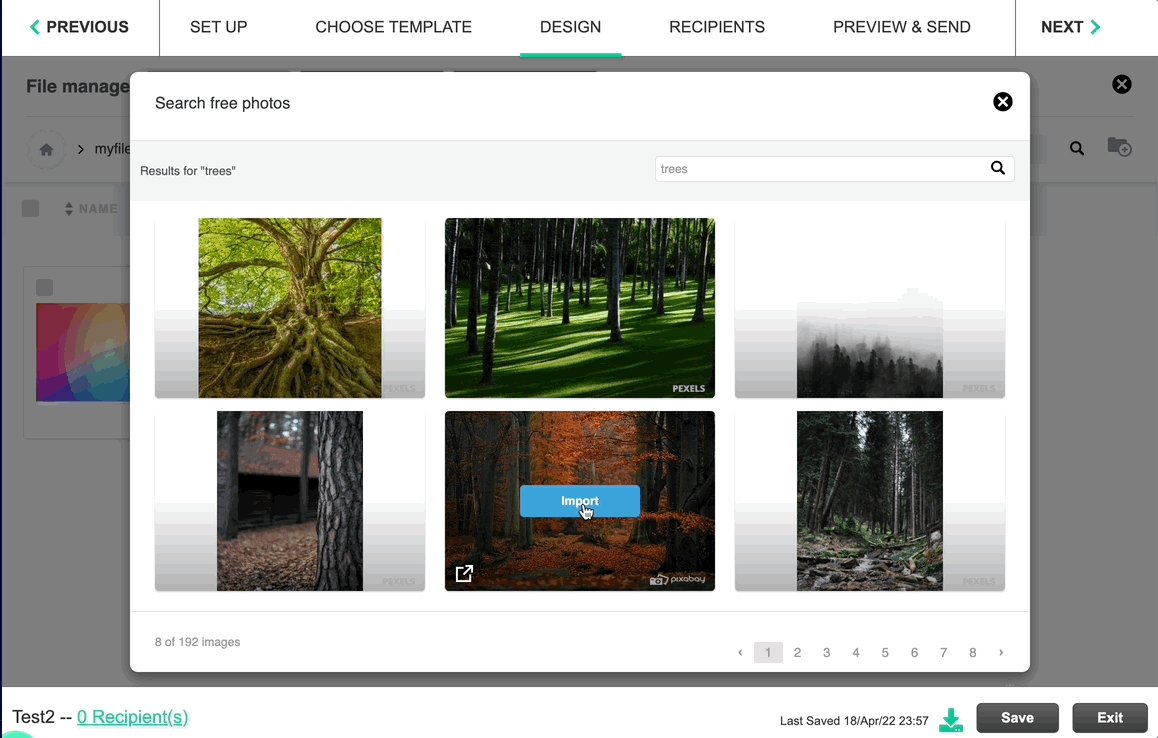
- Browse free stock photos

Button
Click on the button to activate the text toolbar. Here you can customize the style of the text on the button.
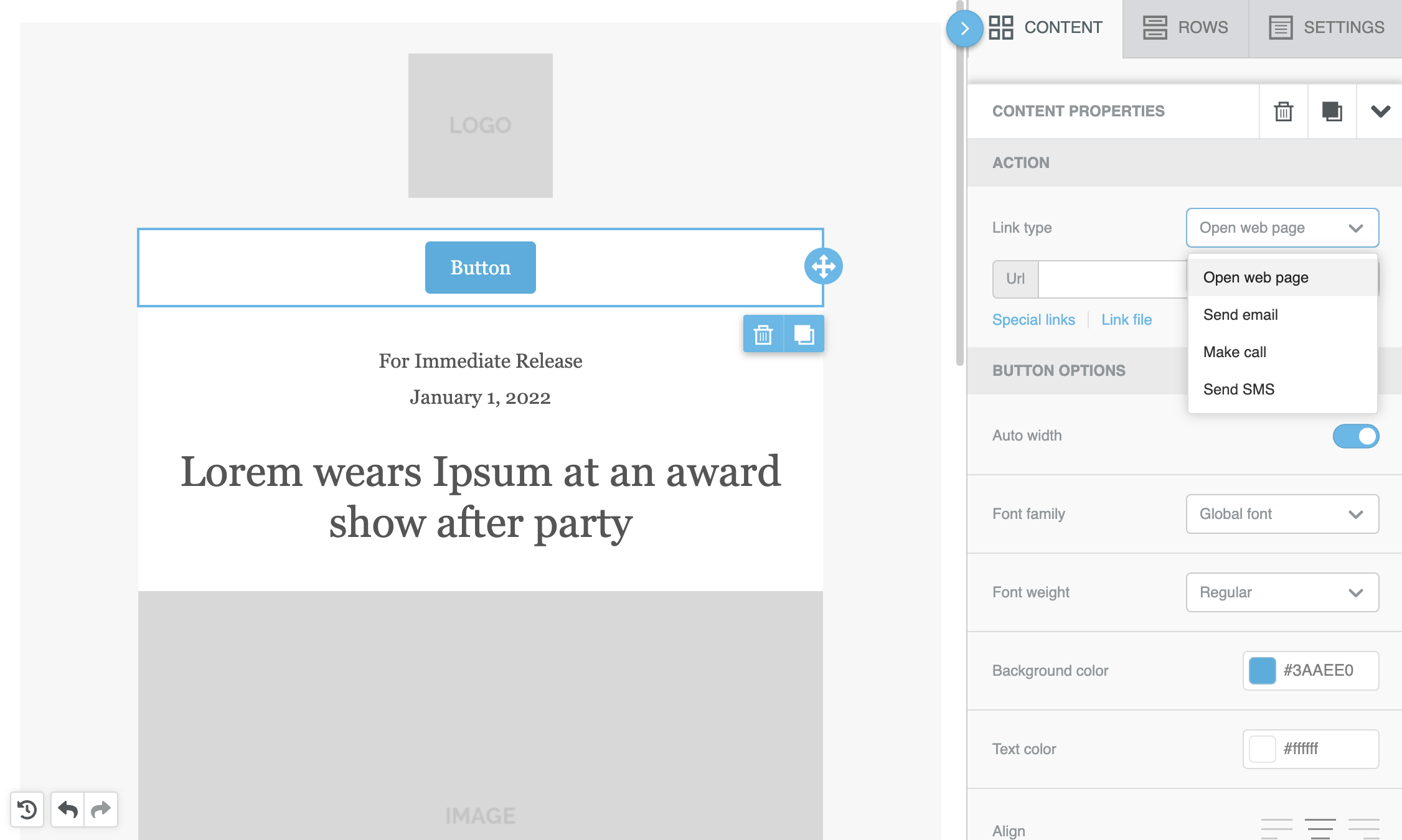
From the button Content Properties panel you can add a URL to the button and access all button customization options. You can configure a button to:
- Open a web page
- Initiate a send email
- Initiatie a call
- Initiate an SMS

Divider
Add a divider to help break up your email content. Click the divider in the left panel to open up the content properties on the right panel.

Social
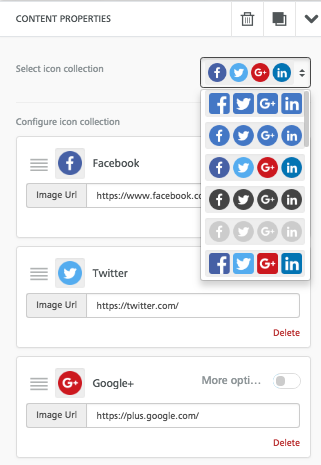
In the content properties panel, choose from the Select Icon Collection dropdown.
Delete the icons which are you aren't going to use or add a new social icon.

HTML Block
Paste HTML code directly into the content properties to create your mailing based on HTML. Note that this will insert the code directly into the body of the email in the place of the content block.

Video
- Provide a Video URL in the Content Properties panel. After providing a URL from either Youtube or Vimeo, a preview image will automatically be generated. This feature does not embed the video into the email but generates the preview and then links to the video.
- Once a link has been added, you can adjust the PLAY button icon settings.
Add a link to download a large file
If you have files that exceed the 5MB limit for attachments, you can include a link to download a file directly in the body of the email.
Using a Button
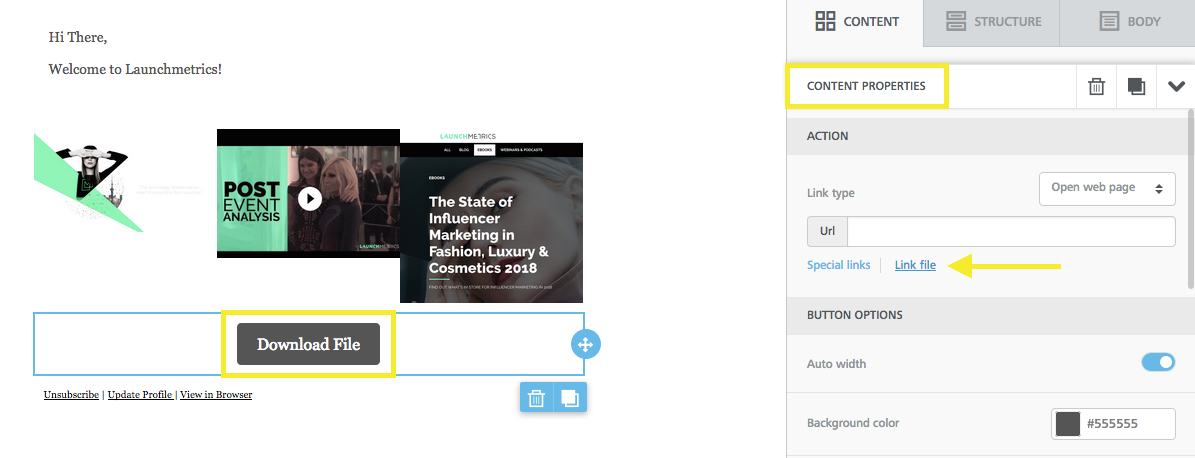
- Add a button element by dragging it from the content panel on the right.
- Click on the button to activate the content properties panel. Look for the "Actions" section. Click on "Link File".
- This will load your file manager
- click myfiles folder
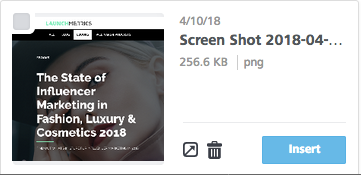
- Upload (Note: There is a 12MB per file limit to upload)
- Click the "Insert" button to link it back to the button.
- Once this is one done, the file automatically download when your recipients click on the button.


Using a text link
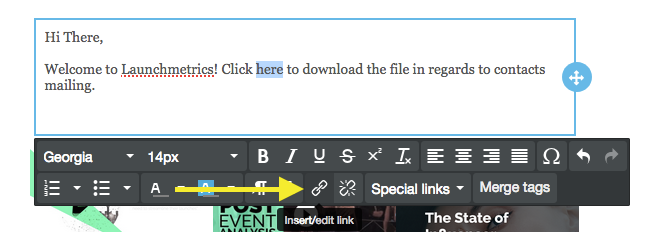
- Highlight the text that you would like to link your file and click on "insert link" icon in the toolbar

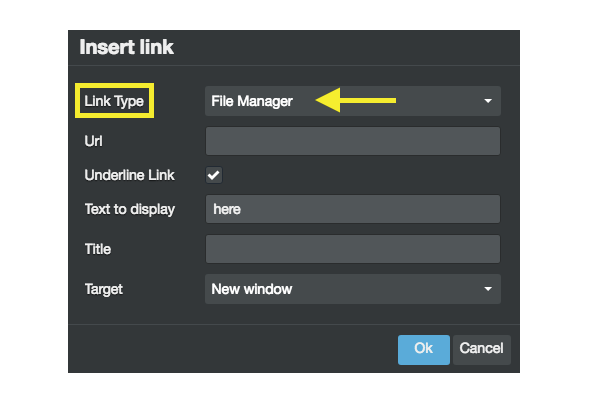
- In the "Link Type" dropdown click "File Manager". This will launch the file manager interface.
- Click into the myfiles folder
- Click Upload
- Click Insert


- Click on OK. Now when your recipients click on the hyperlinked text, the file will automatically download.
Externally hosted files
If your file is hosted on another site, you can also paste the link directly in the URL field for both options. This way, you don't have to upload it to the file manager. If you choose this method, be certain to test the button or link to ensure it works.
Undo changes
If you need to undo any changes made within a session click on the Toggle History button in the bottom left corner. Click on the step that you want to revert to.
Content block
Rows
Title and paragraph block
Mobile design
Merge tags
You can personalize your email or delivery documents based on contacts or invitees attribute, and even send out details by using merge tags.
Merge tags are like database variables that you'll had into your document as a placeholder.
To add a merge tag, you can simply type in @ and start typing the variable you wish to insert.
You can also use the edition menu when in a text block.