New Galleriesはデータの保存と管理を行う「 Library 」と、
ショルームを構築・管理するための「 Showroom 」の
二つのメニューに分かれています 。
・Library:ライブラリは、サンプルやコレクションなどの画像・動画データをアップロード、または、 SAMPLES (サンプル管理)よりインポートして、
そのデジタル資産を管理・保管します。 (社内フォルダの役割)
・ Showroom:ショールームは、ライブラリーにアップロードした画像や動画をもとにコレクションを構築し、そのコレクションを外部に共有することができます。
この記事では、ショールームの作成について説明します。ライブラリの作成について詳しく知りたい場合は、ここをクリックしてください。
ステップ0:ショールームのロゴ選択
ライブラリまたはショールームを作成する前に、すべてのショールームで使用されるロゴを設定します。アプリケーションのヘッダーに表示されるデフォルトのギャラリーロゴをクリックして、アップロードします。

ステップ1:ショールームの新規作成

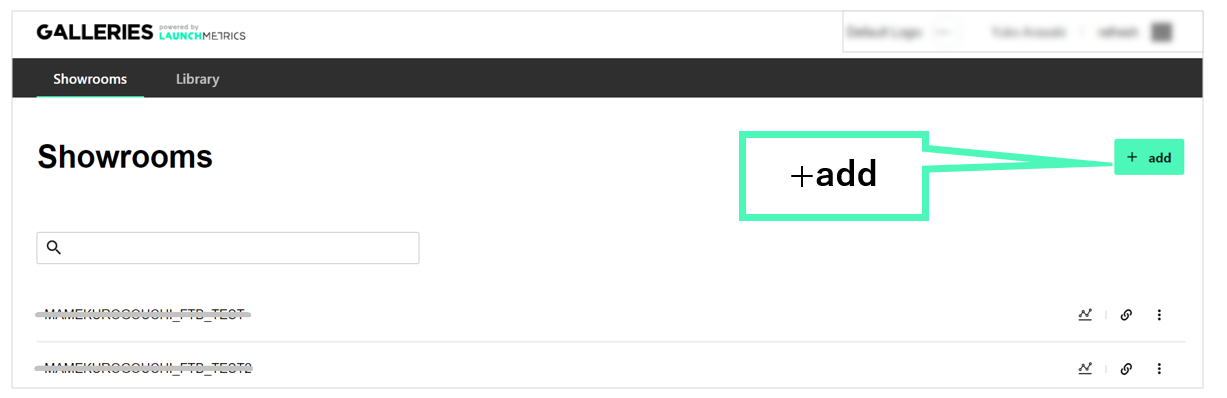
Showroomのタブをクリックし、[+add]ボタンをクリックします。
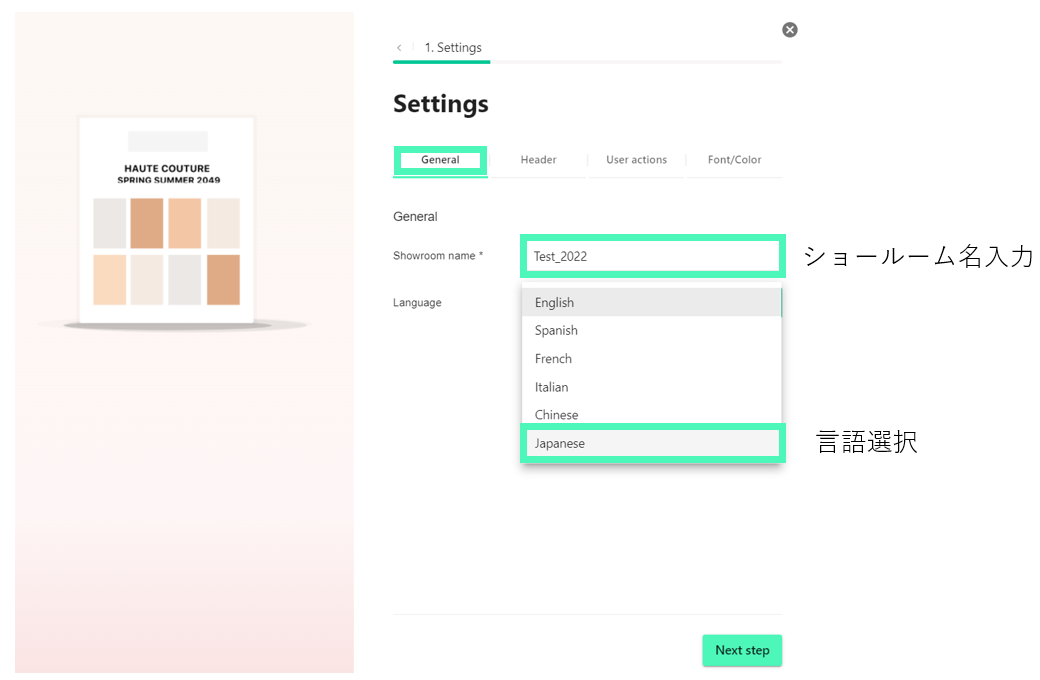
次に、一般的な設定を行います。
[General]のタブより、ショールームに名前を付け(内部参照のみ、ユーザーには表示されません)、使用する言語を選択します。

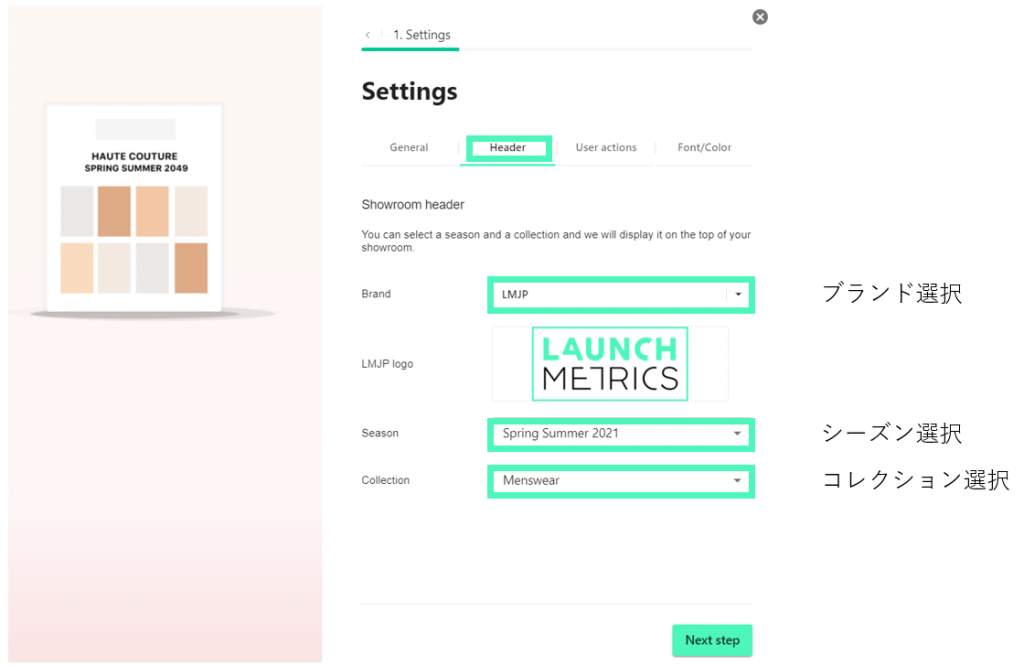
次にページ上部にある[Header]をクリックし、ヘッダーの外観を設定します。
ここで選択したシーズンとコレクションに基づいて、ロゴ、ショールームのタイトルとサブタイトルを設定します。

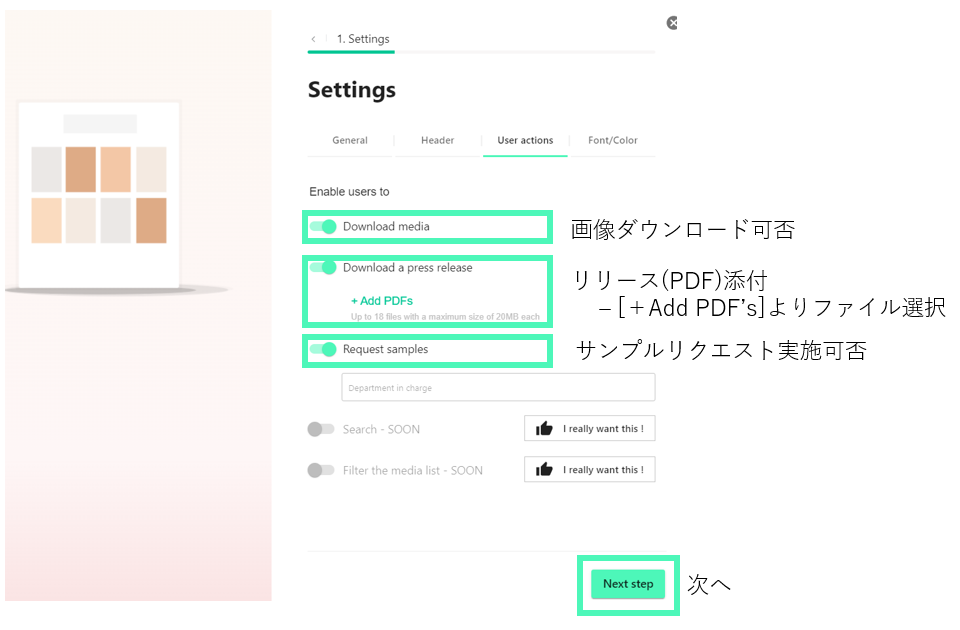
次に、[User actions]のタブより、ショールームへの閲覧者が利用できるアクションを選択できます。

[Next Step]をクリックし、Sectionの作成を行います。
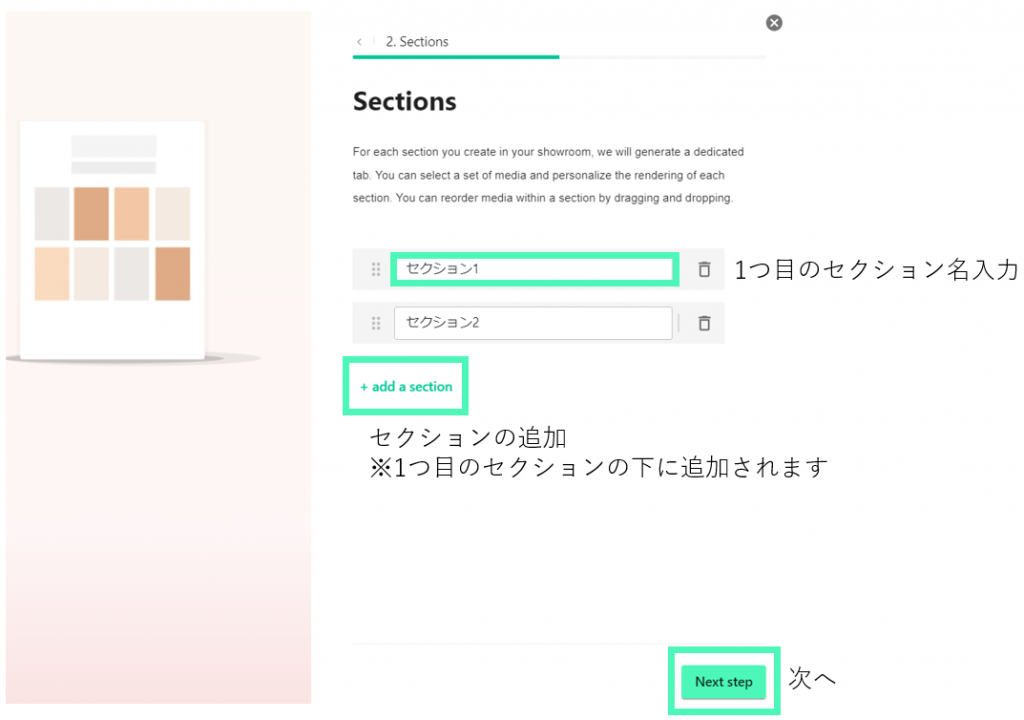
ステップ2:セクションの作成
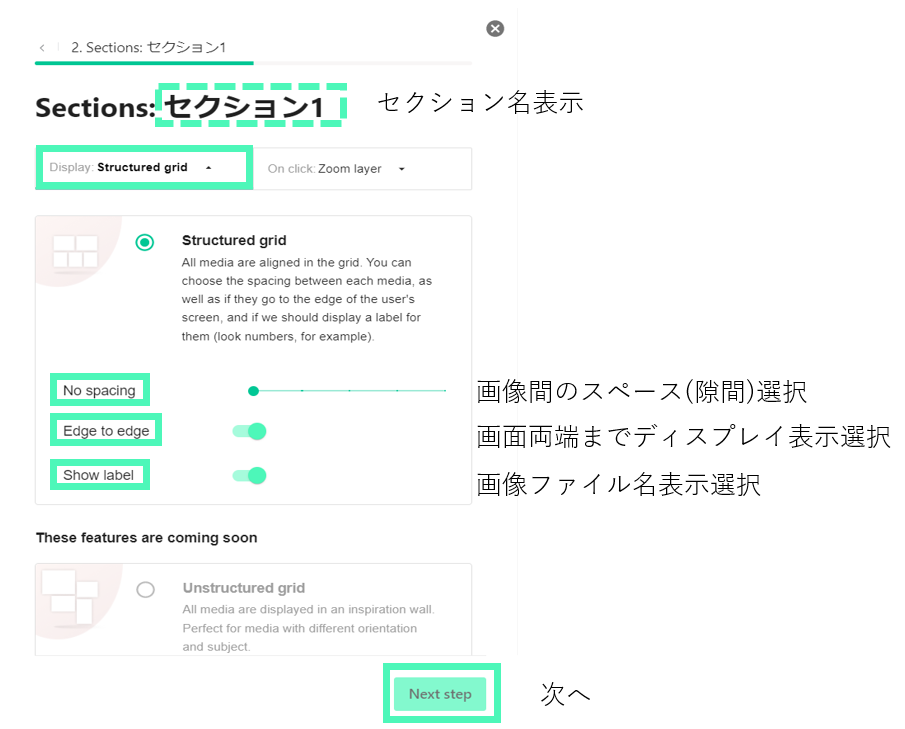
Sectionの設定でセクションとそこに保存されるメディアを設定します。
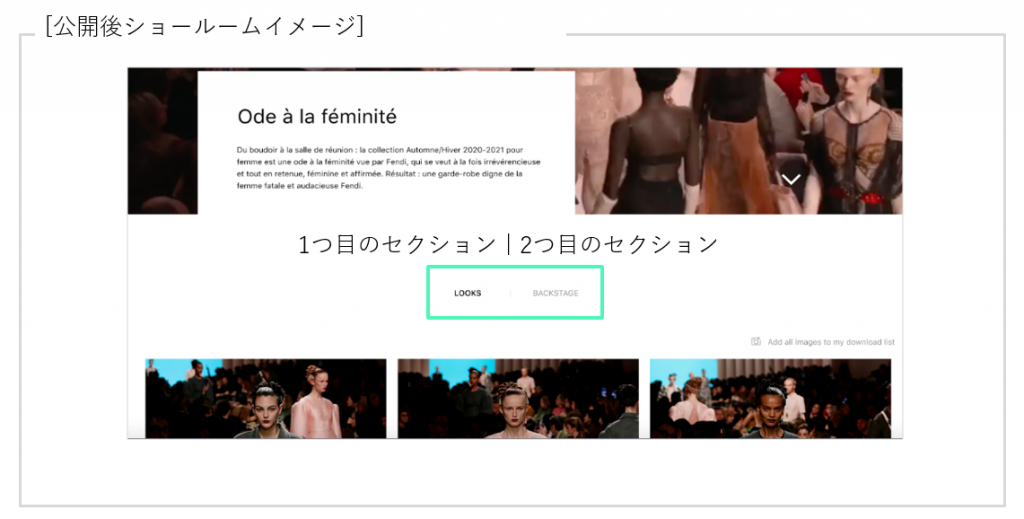
セクションはいくつでも作成でき、ドラッグアンドドロップで再配置することもできます。
※セクションを1つだけ作成すると、そのタイトルはショールームの上部に表示されず、画像/動画等が直接表示されます。


セクションの基本設定が完了したら、各セクションの設定を行います。

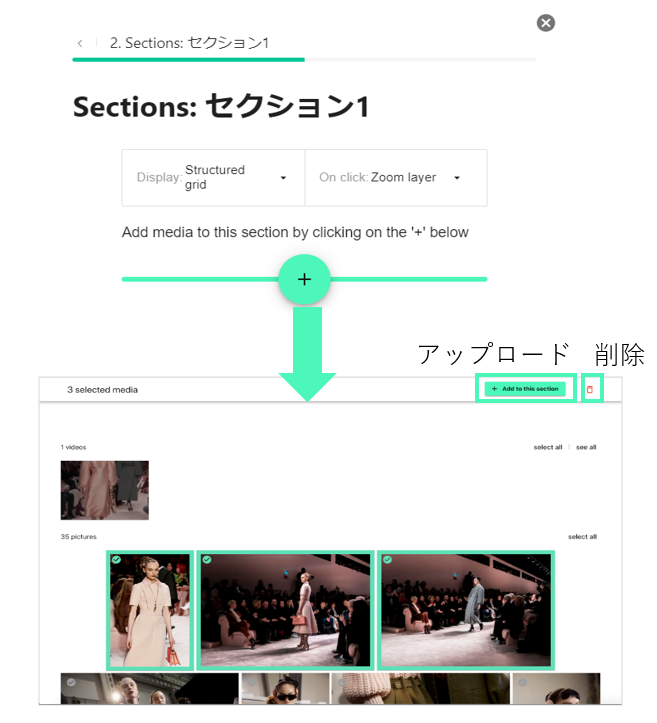
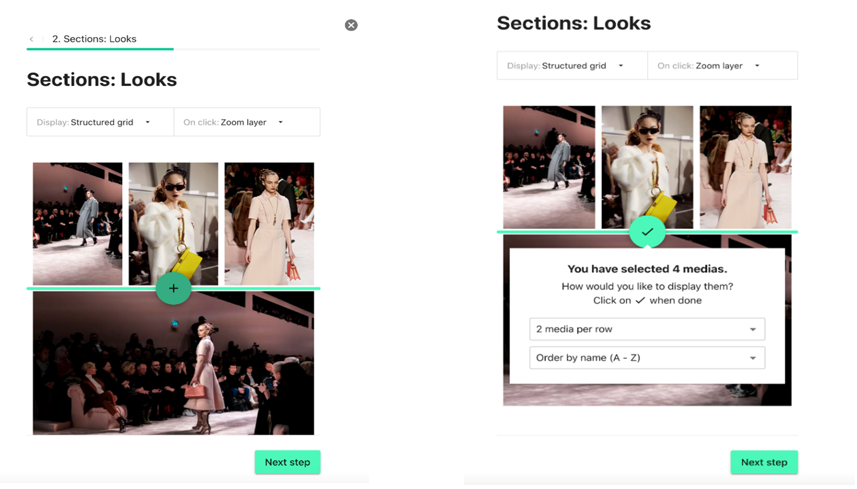
ライブラリのポップアップが表示され、アップロード済みの画像を選択できます。該当の画像の左上に✓を入れ、画面右上[Upload]をクリックします。
※SELECT ALLの際は全て画像を読み込んで画像数と選択数が同じになっているのを確認。

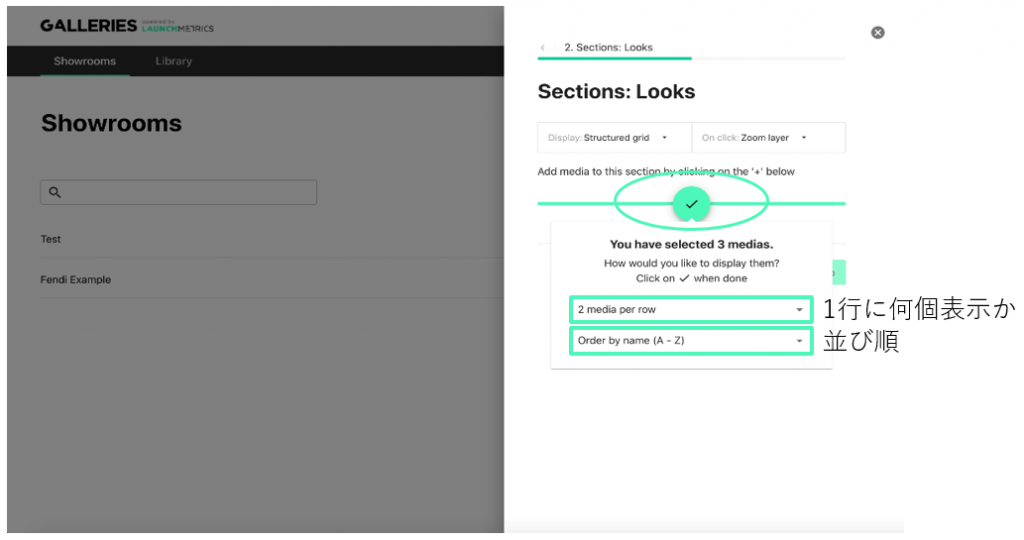
選択した画像・動画を、1行に横並びで何個表示にするか(1~6個)、何順に並べるか(ファイル名順、アップロードした順)を選択し[✔]をクリック
※画像の並び順は、後で編集することが可能です。

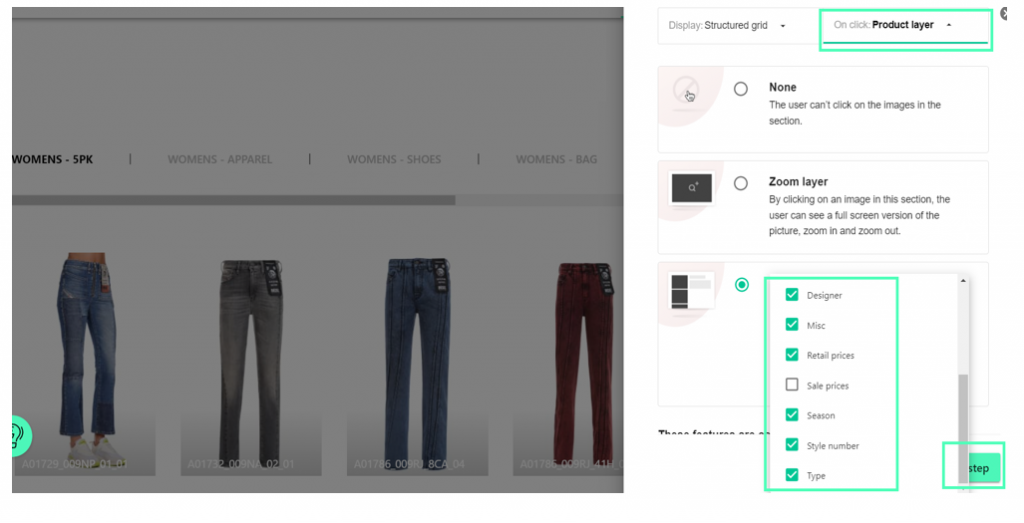
[表示項目の設定]
右のタブより[Product Layer]を選択、外部に表示したい項目に✔を入れます

[画像の追加&移動]
行の間にさらに画像を追加したり、画像をドラッグして移動することが可能です。

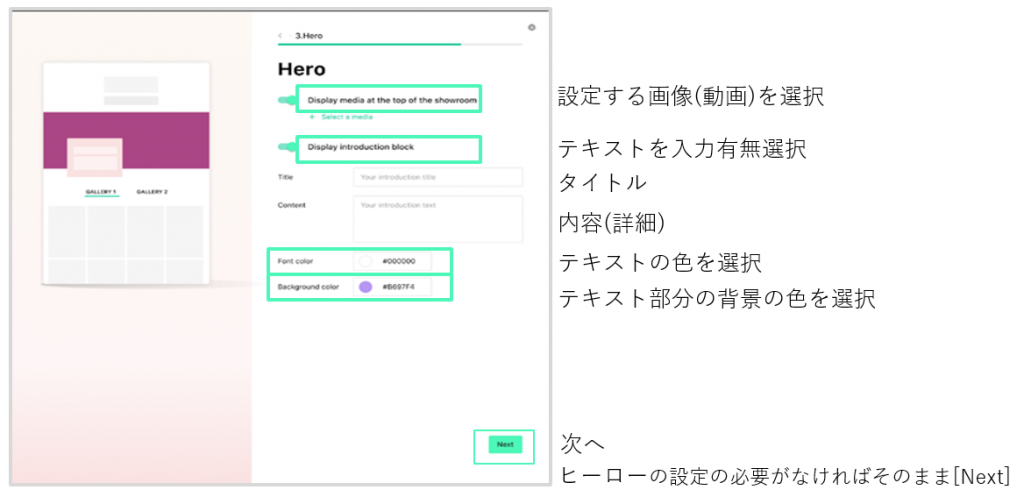
ステップ3:ヒーローの画像またはビデオを追加する
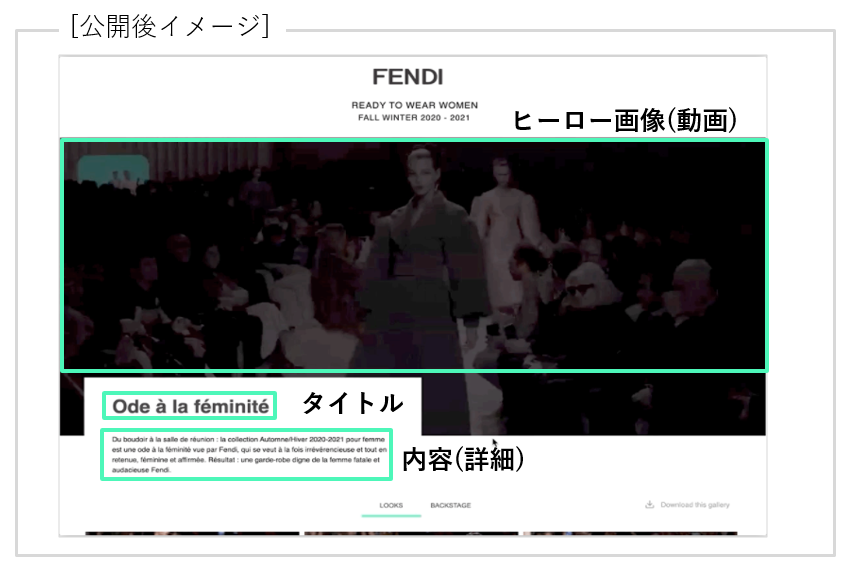
ショールームの上部バナーに表示されるヒーロー画像(動画)・テキストを設定します。


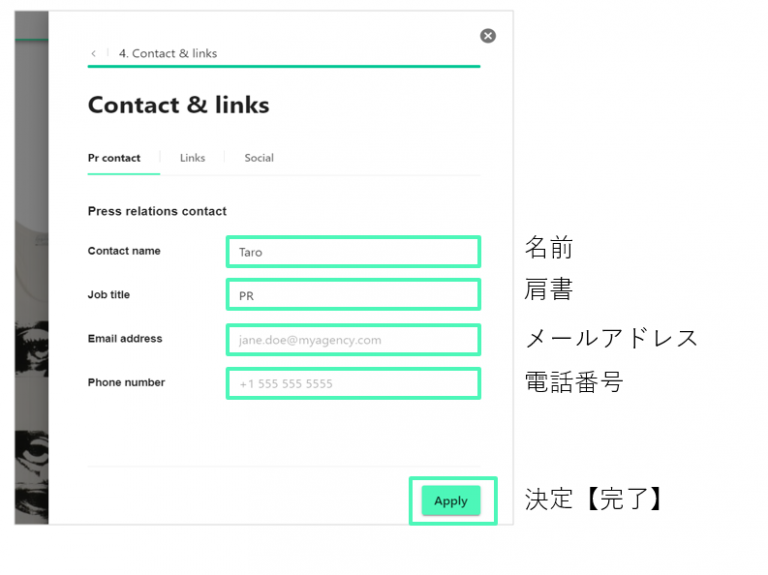
ステップ4:ショールーム下部フッターに表示される連絡先を設定
ショールームの下部に表示される連絡先を設定します。
必要がなければそのまま[Apply]を押してスキップすることも可能です。

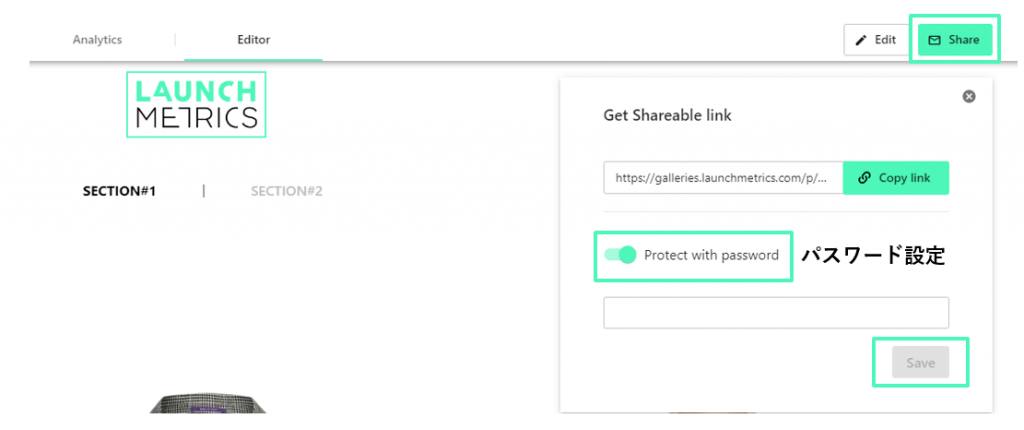
ステップ5:ショールームを共有する
作成したショールームをShareボタンより共有することができます。
パスワードを設定することで、閲覧者を限定することが可能です。

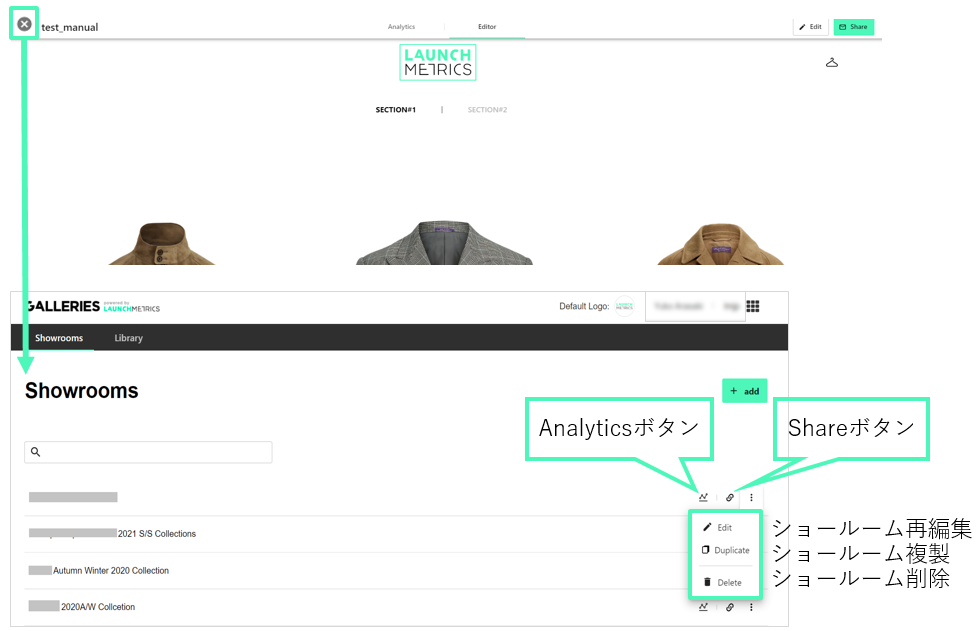
左上の×ボタンをクリックすると、
作成済のショールームの一覧画面に移動します。

各ショールームの再編集/複製/削除やを行うことができます。
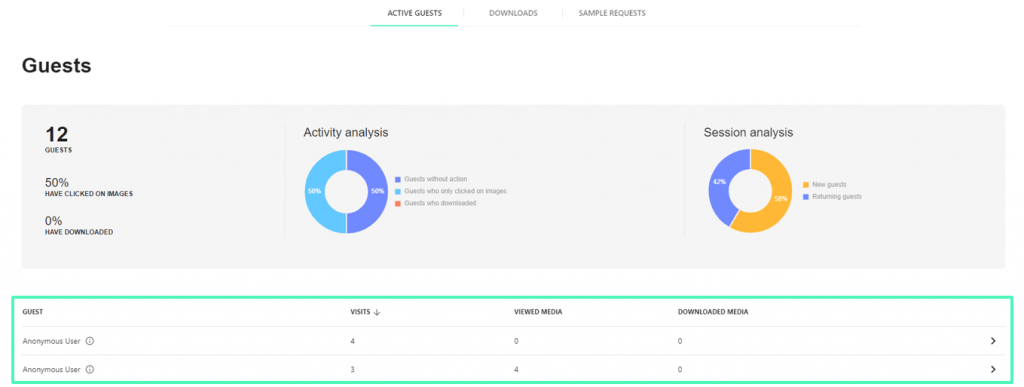
Analyticsボタンをクリックすると、ショールームの閲覧者の分析を行うことができます。
ショールームへの訪問回数や、閲覧数などをユーザーごとに確認することができます。